Top UI/UX Design Tools for Creating Stunning Designs

The user is now a big cheese and retaining users on the website can be a daunting task for brands the UI/UX design tools fit the bill perfectly for UI/UX designers.
Because user experience is ineffable for brands to thrive today, these tools play a vital role in helping UI/UX designers to demonstrate multiple forms of their concept mockups to the clients.
It enables the designers to create precise hi-fi wireframes, mockups, and prototypes that could be a crucial component in their business relationships.
If you are designing a wireframe or a prototype, the tools that we discuss here can help you do it more quickly by mitigating all the hassles you may face.
UI/UX tools also enable developers, designers, and customers to cooperate actively together with standpoints in the designing process. Thereby, clients get a snapshot of what will probably be implemented.
This enables developers to understand the different opinions that are only apparent when creating and testing the designs thereby take appropriate action accordingly.
Moreover, these tools have now become a winning platform for the product development team to be completely creative and experimental.
Importance of UI/UX design tools
UI/UX design tools are essential for creating compelling and engaging user interfaces and experiences. Here are some reasons why they are essential:
- Streamline the design process: UI/UX design tools allow designers to create wireframes, prototypes, and mockups more efficiently, saving time and effort in the design process.
- Improve collaboration: Design tools allow teams to work together and collaborate on design projects, regardless of their physical location, which increases efficiency and reduces errors.
- Enhance user experience: UI/UX design tools help designers create interfaces and experiences that are intuitive and easy to use, improving user engagement and satisfaction.
- Increase accuracy: Design tools help designers to create accurate designs that meet the specifications and requirements of the project.
- Facilitate design testing: With design tools, designers can test their designs quickly and easily, allowing them to identify and fix any issues or problems before implementation.
- Ensure consistency: UI/UX design tools allow designers to maintain consistency in their designs, ensuring that the same design elements and patterns are used throughout the project.
Best Tools for UI/UX Designers
Selecting the correct tool is essential in order to describe your ideas and work with your customers effectively. Picking the appropriate tool isn’t a simple process with several digital prototyping tools presently being used widely by mainstream designers.
Every tool has its own unique functionality and perks to distinguish between each other. So, let’s have a look at some of the top UI/UX tools that ease your creative development process.
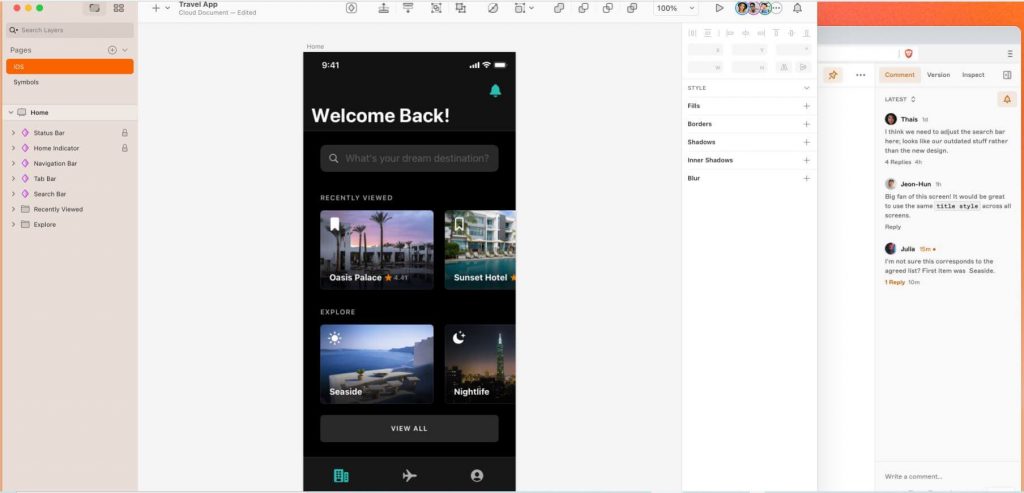
1. Sketch

Sketch is a popular player in the industry. It offers a convenient and simple design that makes creating great mockups effortless for any designer. However, collaboration is a problem— particularly since Sketch only works on macOS.
If you are an experienced UI designer, this tool might be definitely a #1 choice. So there are a plethora of factors why it’s such a beloved software application.
The main factors such as the symbol library set up, layer styles, text styles, and the redesign and alignment features in Sketch allows developers to generate identical prototypes. There is no lack of enough tools and sketch can employ many third-party plug-ins that connect problem-free.
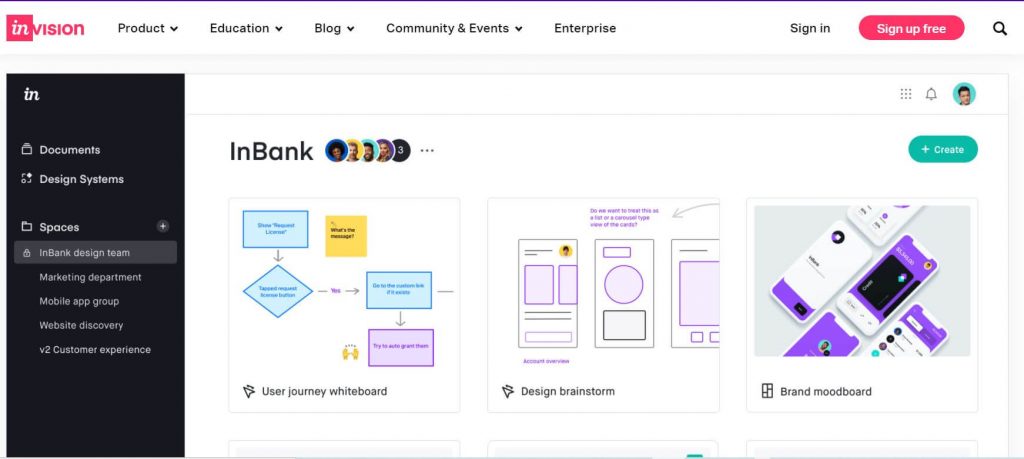
2. InVision

InVision is a multi-faceted software application that focuses on providing a great UX development experience. Using Invision, a UX/UI developer can describe the customer engagement via early design, wireframes, and prototypes, and eventually, his creative elements.
It is really useful to have a unified platform that enables designers to ideate and develop through early creative ideations. The prototyping tool of Invision paves the way for all of these functionalities.
Designers and their collaborators can easily develop interactive prototypes Invision – the new-age independent UI/UX designing tool. InVision Studio provides a wide range of functionalities, including a vector sketching tool, dynamic designs, and integrated animations.
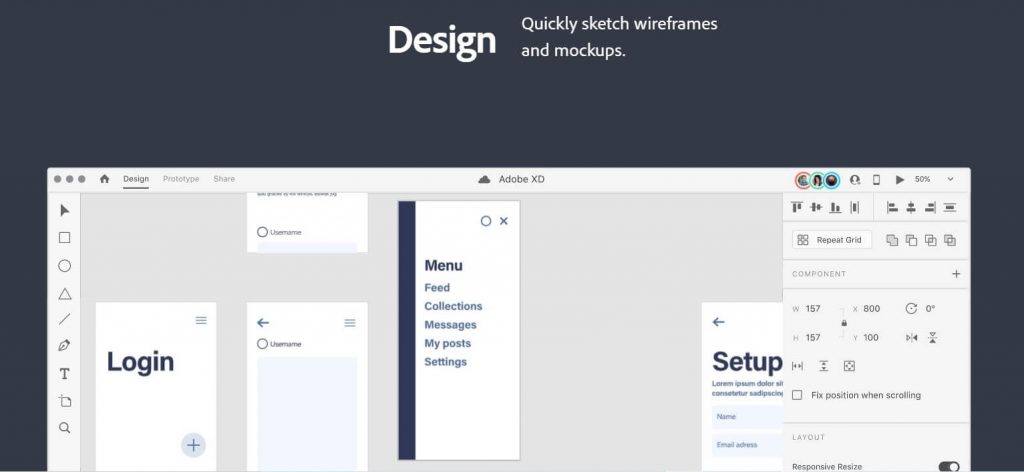
3. Adobe XD

Adobe XD is one of the most chosen and efficient platforms for UI/UX designers thanks to a wide range of design tools available in the creative cloud.
Its basically provides vector-based prototype interfaces for UI/UX designers who have used previous Adobe products with the knowledge of the interface. In order to create meaningful interaction within the team and with the client, Adobe tools are a beneficial move for several designers.
It contains various advanced designing tools, but there’s also plenty to stir up collaborations and other interactive aspects that may be built within prototypes. And Adobe is one of the unique platforms for design which combines several professions, Industries, and disciplines.
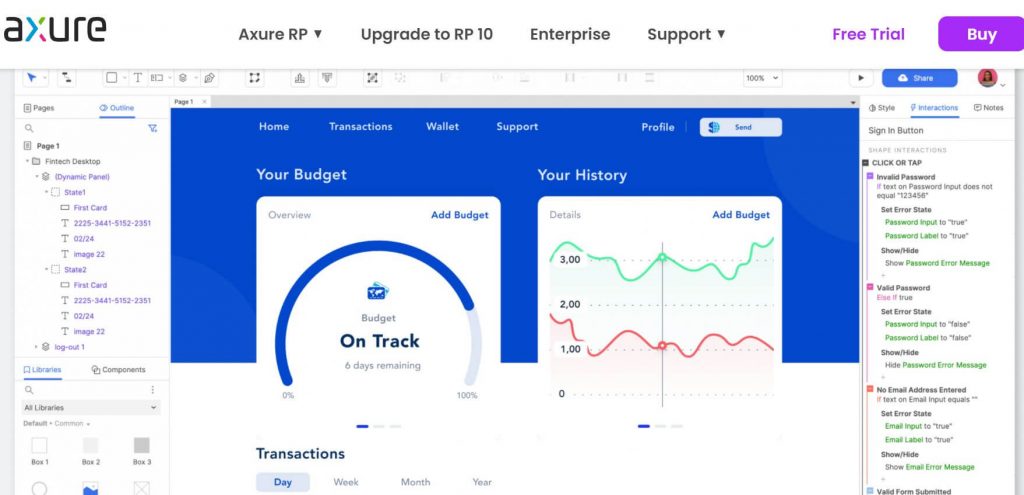
4. Axure

Axure works in prototyping and monitoring workflows. With its seamless designing interface, the Axure program enables high resolution, culminating in full-fledged designs.
Many other prominent functionalities in prototyping and UI design are available from Axure. It permits testing activities and puts it all together to facilitate the design and development process.
This guarantees everybody is kept up to date with developments and modifications simultaneously occur .
5. Webflow

Webflow provides solid functionalities without writing a single line of code. Motion graphics, interactions, and responsive graphic designs are a major focus of attention.
Simply, the graphical UI allows you to construct, create and publish the full site. You may turn it into a manufacturing-ready site with simply one click after you tweak your UI mockup.
These characteristics appeal to developers who are now able to export the prototype without the necessity of programmers.
6. Proto.io

Proto.io is yet another state-of-the-art tool that allows UI/UX developers to generate prototypes that are amazingly useful while being pretty welcoming for novices.
It is not simple to bring out this mix, although Proto.io is a smart way to create actual products that look like a final piece.
Due to its simple learning curve, it is popular with young designers and provides a wide range of facilities to start creating prototype experiences.
Commonly, developers use Proto.io to build and evaluate hi-fi mockups and it enables team cooperation during the entire designing procedure.
7. Marvel

Marvel can be your coolest and easy designing tool even if you are a beginner or an experienced UI/UX designer for years.
It helps UI/UX designers with the process of constructing collaborative prototypes, low complexity, hi-fi wireframes, and Mockups that can be experienced and are packed in a highly attractive and interactive interface.
Handoff, a cutting-edge tool from marvelapp, helps designers with all the HTML code and CSS styles in the designing process.
8. Figma

Figma is a prominent tool in the priority list of UI/UX designers today. It helps designers to create prototypes with magnificent design aspects using a cloud-based software system.
This tool can also be used for the creation of wireframes and other components, such as mood boards. The interface is broad, allowing several revisions to be arranged on the same project.
The collaboration functions of Figma are a major bonus. This enables many people to concurrently edit a project, without having to download data into your computer.
Figma also has a browsing feature in it. This feature allows designers to operate it with better and faster design works.
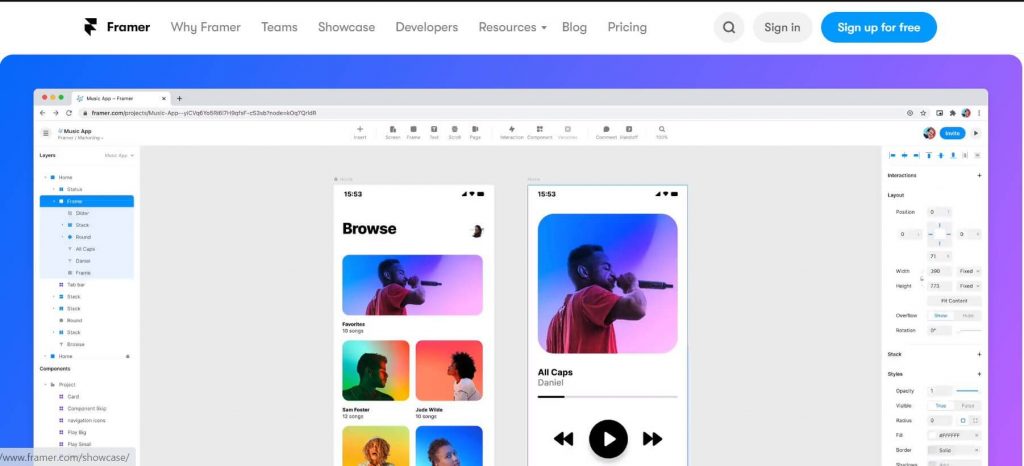
9. Framer

Framer is not only a prototype tool but also a platform that provides an array of UI/UX tools for the creation and testing of Mockups and prototypes.
It has the capability to work with React and this makes it a more viable application for UI/UX designers who love to be updated with the latest technological advancements.
Framer also has an array of extensions in their program with features including UI designer kits for social network integration (Snapchat, Twitter, and etc.), grids, and more.
Some basic tools have even been designed to evaluate users, making FramerX a valuable, all-in-one solution at a medium cost.
10. FlowMapp

FlowMapp provides a group of UX/UI design tools with interaction, brainstorming, and content preparation solutions.
By emphasizing UX designing tools, FlowMapp allows developers to design and even offers user-search functions for the user interfaces of apps, digital services, and websites. The sitemap tool is incredibly simple and the designers work in a collaborative environment.
UI/UX designers have to focus on the framework, flow, and appropriate maps that form the basis of UX when establishing a UI/UX design plan.
While many other tools strive to integrate UI/UX solely on a single application, FlowMapp is specifically made for UX design development. UX is important to create user journeys and sitemaps, and this is a cornerstone of the FlowMapp.
11. Principle
A prototyping tool that allows designers to create interactive animations and transitions for mobile apps and websites.

The Principle is a UI/UX design tool that allows designers to create interactive animations and transitions for mobile apps and websites. Some of its key features include:
- Timeline editor: Principal’s timeline editor allows designers to create complex animations and interactions for their designs, making it easy to create interactive prototypes.
- Live preview: With Principle’s live preview feature, designers can see their animations and interactions in real-time, allowing them to make adjustments and changes quickly and easily.
- Design import: The Principle allows designers to import their designs from Sketch, Figma, or Adobe XD, making it easy to transfer designs from one tool to another.
- Gesture recognition: The Principle supports gesture recognition, allowing designers to create interactions that respond to user gestures like swipes, taps, and pinches.
- Ease curves: The Principle allows designers to adjust the ease curves of their animations, creating smooth and natural transitions between different states of the interface.
- Device preview: With Principle’s device preview feature, designers can preview their designs on different devices, making it easy to see how the design will look and function on different screens and devices.
12. Balsamiq
A wireframing tool that allows designers to create simple, low-fidelity wireframes quickly and easily.

Balsamiq is a UI/UX design tool that allows designers to create wireframes and mockups for web and mobile applications. Some of its key features include:
- Sketch-style library: Balsamiq’s Sketch-style library allows designers to quickly and easily create wireframes and mockups that resemble hand-drawn sketches, making it easy to communicate design ideas to stakeholders.
- Drag-and-drop interface: Balsamiq’s drag-and-drop interface makes it easy for designers to create wireframes and mockups quickly without needing to spend time on manual formatting or alignment.
- Collaboration tools: Balsamiq includes collaboration tools that make it easy for teams to work together on design projects, with features like real-time commenting, version control, and project sharing.
- Integration with other tools: Balsamiq integrates with design tools like Sketch and Adobe Creative Suite, making transferring designs from one tool to another easy.
- Interactive prototypes: Balsamiq allows designers to create interactive prototypes that enable users to navigate through the interface and test out different features, providing valuable feedback on the design.
- Templates and assets: Balsamiq includes a library of templates and pre-built assets that can be used to quickly create wireframes and mockups, saving time and effort in the design process.
13. SketchFlow
A prototyping tool that allows designers to create interactive prototypes for desktop, web, and mobile applications. Some of its key features include:
- Interactive prototyping: SketchFlow allows designers to create interactive prototypes that simulate the user experience of using the final product, allowing designers to test and refine their designs before implementation.
- Sketch-style library: SketchFlow’s library allows designers to create wireframes and mockups that resemble hand-drawn sketches, making it easy to communicate design ideas to stakeholders.
- Flow diagrams: SketchFlow allows designers to create flow diagrams showing the user flow and navigation of the interface, helping to ensure the design is intuitive and easy to use.
- Integration with other tools: SketchFlow integrates with design tools like Sketch and Adobe Creative Suite, making it easy to transfer designs from one tool to another.
- Collaboration tools: SketchFlow includes collaboration tools that make it easy for teams to work together on design projects, with features like real-time commenting, version control, and project sharing.
- Design validation: SketchFlow allows designers to validate their designs by testing them with real users, providing valuable design feedback, and identifying improvement areas.
14. UXPin
A design tool allowing designers to create wireframes, prototypes, and mockups and collaborate with team members.

UXPin is a UI/UX design tool that allows designers to create wireframes, prototypes, and design systems for web and mobile applications. Some of its key features include:
- Drag-and-drop interface: UXPin’s drag-and-drop interface makes it easy for designers to create wireframes and prototypes quickly without spending time on manual formatting or alignment.
- Design system management: UXPin allows designers to create and manage design systems, making it easy to maintain consistency across multiple designs and projects.
- Collaboration tools: UXPin includes collaboration tools that make it easy for teams to work together on design projects, with features like real-time commenting, version control, and project sharing.
- Interactive prototyping: UXPin allows designers to create interactive prototypes that simulate the user experience of using the final product, allowing designers to test and refine their designs before implementation.
- Design handoff: UXPin includes design handoff features that make it easy for developers to access design assets and specifications, making the development process more efficient and streamlined.
- Responsive design: UXPin supports responsive design, allowing designers to create designs optimised for different screen sizes and devices.
15. Origami Studio

A prototyping tool that allows designers to create interactive prototypes for mobile apps and websites. Some of its key features include:
- Easy prototyping: Origami Studio makes it easy for designers to create interactive prototypes without writing code or using other design tools.
- Animation and interaction design: Origami Studio includes animation and interaction design tools, making it easy for designers to create engaging and dynamic user interfaces.
- Collaboration tools: Origami Studio includes collaboration tools that make it easy for teams to work together on design projects, with features like real-time commenting, version control, and project sharing.
- Integration with other tools: Origami Studio integrates with other design tools like Sketch, Figma, and Adobe XD, making it easy to transfer designs from one tool to another.
- Preview on the device: Origami Studio allows designers to preview their prototypes on their mobile devices in real-time, making testing and refining their designs easy.
- Responsive design: Origami Studio supports responsive design, allowing designers to create designs optimised for different screen sizes and devices.
16. Flinto
A prototyping tool that allows designers to create interactive prototypes for mobile apps and websites.

Some of its key features include:
- Easy prototyping: Flinto makes it easy for designers to create interactive prototypes without writing code or using other design tools.
- Animation and interaction design: Flinto includes animation and interaction design tools, making it easy for designers to create engaging and dynamic user interfaces.
- Collaboration tools: Flinto includes collaboration tools that make it easy for teams to work together on design projects, with features like real-time commenting, version control, and project sharing.
- Integration with other tools: Flinto integrates with design tools like Sketch and Figma, making transferring designs from one tool to another easy.
- Preview on the device: Flinto allows designers to preview their prototypes on their mobile devices in real-time, making testing and refining their designs easy.
- Responsive design: Flinto supports responsive design, allowing designers to create designs optimised for different screen sizes and devices.
- Micro-interactions: Flinto includes a Behaviour Designer feature that allows designers to create micro-interactions that add personality and engagement to their designs.
17. Proto.io
A prototyping tool that allows designers to create interactive prototypes for mobile apps, websites, and wearables.

Proto.io is a UI/UX design tool that allows designers to create interactive prototypes for web and mobile applications. Some of its key features include:
- Easy prototyping: Proto.io makes it easy for designers to create interactive prototypes without writing code or using other design tools.
- Animation and interaction design: Proto.io includes animation and interaction design tools, making it easy for designers to create engaging and dynamic user interfaces.
- Collaboration tools: Proto.io includes collaboration tools that make it easy for teams to work together on design projects, with features like real-time commenting, version control, and project sharing.
- Integration with other tools: Proto.io integrates with other design tools like Sketch, Figma, and Adobe XD, making transferring designs from one tool to another easy.
- Preview on the device: Proto.io allows designers to preview their prototypes on their mobile devices in real time, making it easy to test and refine their designs.
- Responsive design: Proto.io supports responsive design, allowing designers to create optimised designs for different screen sizes and devices.
- Component libraries: Proto.io includes a library of pre-built UI components that designers can use to speed up their design process.
- User testing: Proto.io includes user testing features that allow designers to collect user feedback and improve their designs based on that feedback.
18. Sketchbook
Sketchbook is a powerful UI/UX design tool that allows designers to create digital sketches and illustrations with a realistic look and feel.
Its natural drawing tools, customizable brushes, layer management system, perspective guides, symmetry tools, and export options make it easy for designers to create high-quality designs quickly and efficiently.
Sketchbook is a UI/UX design tool that allows designers to create digital sketches and illustrations. Some of its key features include:
- Natural drawing tools: Sketchbook includes various natural drawing tools, such as pencils, pens, markers, and brushes, that allow designers to create sketches and illustrations with a realistic look and feel.
- Customizable brushes: Sketchbook allows designers to create custom brushes, giving them complete control over the look and feel of their designs.
- Layer management: Sketchbook includes a layer management system that allows designers to organise their sketches and illustrations into multiple layers, making it easy to edit and manipulate individual elements.
- Perspective guides: Sketchbook includes perspective guides that help designers create accurate and realistic sketches and illustrations with the correct perspective.
- Symmetry tools: Sketchbook includes symmetry tools that allow designers to create symmetrical designs quickly and easily.
- Export options: Sketchbook allows designers to export their sketches and illustrations in various formats, including PNG, JPG, PSD, and SVG.
- Customizable interface: Sketchbook allows designers to customise the interface to their liking, making it easy to access the tools and features they use most frequently.
19. Mockplus
A prototyping tool that allows designers to create interactive prototypes for mobile apps, websites, and desktop applications.

Mockplus is a UI/UX design tool that allows designers to create interactive prototypes for web and mobile applications. Some of its key features include:
- Easy prototyping: Mockplus makes it easy for designers to create interactive prototypes without writing code or using other design tools.
- Component libraries: Mockplus includes a library of pre-built UI components that designers can use to speed up their design process.
- Interactive design tools: Mockplus includes interactive design tools that allow designers to create engaging and dynamic user interfaces, including animations, transitions, and gestures.
- Collaboration tools: Mockplus includes collaboration tools that make it easy for teams to work together on design projects, with features like real-time commenting, version control, and project sharing.
- Integration with other tools: Mockplus integrates with other design tools like Sketch, Figma, and Adobe XD, making it easy to transfer designs from one tool to another.
- Preview on the device: Mockplus allows designers to preview their prototypes on their mobile devices in real time, making it easy to test and refine their designs.
- Responsive design: Mockplus supports responsive design, allowing designers to create designs optimised for different screen sizes and devices.
- User testing: Mockplus includes user testing features that allow designers to collect user feedback and improve their designs based on that feedback.
20. Adobe Creative Cloud
A suite of design tools that includes Photoshop, Illustrator, and other applications for creating graphics, illustrations, and other design elements.

Adobe Creative Cloud is a creative software tool suite with various UI/UX design features. Some of its key UI/UX features include:
- Adobe XD: Adobe XD is a UI/UX design tool that allows designers to create interactive prototypes, wireframes, and user interfaces. It includes features like responsive design, design systems, and collaboration tools, making it a powerful tool for designing and testing digital products.
- Photoshop is a powerful image editing tool that allows designers to create and manipulate images for UI/UX design. It includes features like layer management, colour correction, and image manipulation tools, making it an essential tool for designers with digital images.
- Illustrator: Illustrator is a vector graphics tool that allows designers to create and manipulate vector graphics for UI/UX design use. It includes features like customizable brushes, vector editing tools, and advanced typography tools, making it an essential tool for designers with vector graphics.
- InDesign: InDesign is a layout and publishing tool that allows designers to create and publish digital and print designs. It includes layout tools, typography tools, and advanced publishing features, making it a powerful tool for designers working on print and digital publications.
- Adobe Fonts: Adobe Fonts is a library of thousands of fonts designers can use in their UI/UX designs. It includes a range of font styles and weights, making it easy for designers to find the perfect font for their design.
- Adobe Stock: Adobe Stock is a library of millions of stock images, videos, and graphics designers can use in their UI/UX designs. It includes a range of high-quality content that can be easily integrated into UI/UX designs, making it easy for designers to find the perfect image or graphic.
21. Canva
A graphic design tool that allows designers to create social media graphics, presentations, and other marketing materials.

Some key UI/UX features of Canva include:
Drag-and-drop interface: Canvas drag-and-drop interface makes adding and arranging elements on the canvas easy. Users can simply select a part from the side panel, drag it onto the canvas, and move it around as needed.
Templates: Canva offers various design templates, from social media graphics to flyers. These templates provide a starting point for users, making it easy to create professional-looking designs quickly and easily.
Customizable elements: Canvas elements can be customised in a variety of ways, including changing colours, fonts, and sizes. This allows users to create designs that are unique and personalised to their needs.
Collaboration: Canva allows multiple users to collaborate on a single design, making it easy for teams to collaborate on projects. Users can share designs with others and give them editing permissions, allowing everyone to contribute to the final product.
User-friendly design: Canva’s interface is designed to be intuitive and easy to use, even for those with no design experience. The tool provides helpful hints and tips throughout the design process, making it easy to create great-looking designs quickly and easily.
Conclusion
These new tools and techniques must be adapted to UI and UX in addition to developments and trends in web design. And, they are a must-have today as clients require uniqueness, creativity, and inspirational user journey in their websites.
The selection of tools is crucial now while we have a wide range of distinct featured applications, and with all these alternatives, you improve in every aspect of your website designing process.
Make sure your choice is based on three things including simplicity, integration, and interaction in order to pick the right one for you.
FAQ’s
What are some popular UI/UX design tools?
Some popular UI/UX design tools include Sketch, Figma, Adobe XD, InVision Studio, and Canva.
What is the difference between UI and UX design?
UI (user interface) design focuses on the visual elements of a product or website, such as layout, typography, and colour. UX (user experience) design focuses on the overall experience of using a product or website, including usability, accessibility, and user satisfaction.
What should I consider when choosing a UI/UX design tool?
When choosing a UI/UX design tool, consider factors such as ease of use, collaboration features, compatibility with other tools, and pricing.
Are UI/UX design tools only for designers?
No, UI/UX design tools are for more than just designers. Many tools, such as Canva, are designed for non-designers and offer user-friendly interfaces and templates, making creating professional-looking designs quickly.
Do UI/UX design tools have a learning curve?
Most UI/UX design tools have a learning curve, especially for beginners. However, many tools offer tutorials, help documentation, and online communities to help users get started and improve their skills over time.
Can UI/UX design tools be used for mobile app design?
Many UI/UX design tools are suitable for mobile app design, as they offer responsive design and the ability to preview designs on different devices.
Are UI/UX design tools suitable for large design teams?
Many UI/UX design tools offer collaboration features that suit large design teams. These features may include version control, commenting, and real-time collaboration.
What is the pricing model for UI/UX design tools?
Pricing models for UI/UX design tools vary, but many offer a subscription-based model with different tiers based on the features and functionality offered. Some tools may also offer a free or trial version with limited features.





We would love to have your opinion.