Core Web Vitals Impact Website Rankings. Don’t Ignore It!

Introduction
Have you been struggling to get your website’s ranking higher? If yes then you understand the relevance of different factors that affect the positioning of your website in the search engine result page.
Satisfying the ranking factors is crucial and to manage all of them is a little complex. But for your help, there are several tools and metrics that help to quantify the page experience for better rankings. Tools like Google Search Console help you evaluate the web page performance enabling you to know which pages you have to fix.
Though, there are several determinants that affect the ranking, let us read here about Core Web Vitals.
What are Core Web Vitals?
Core Web Vitals shows how a web page performs. It is a report that contains details of why a web page is not ranking on Google top spot.
The reports are grouped by status (poor, need, improvement, good), URL group(groups of similar web pages), and metric type (FID, CLS, LCP).
A user will stay on a web page only when the experience is good. Page load speed and user interaction metrics like largest contentful paint, cumulative layout shift, and first input display are factors that define Core Web Vitals.
Okay, but why do you think that Core Web Vitals are important?
Why are Core Web Vitals Important?
The Core Web Vitals are factors that define page experience for Google. And when the page experience is indisputably good, the chances of a website ranking higher improve.

The image shows how the page experience is influenced by page load speed, interactivity, and the visual stability of a page.
Now, let us look at the Core Web Vitals in detail.
Over the last one year, Google has now shown its preference that it will consider page experience as a factor when it comes to ranking. According to the latest update, the Core Web Vitals will concentrate on:
- Largest Contentful Paint: How fast does a website load.
- Cumulative Layout Shift: In how much time does a page become stable.
- First Input Delay: How fast does a page become interactive.
Though the update does not just confine to these metrics, Google confirms that it will add more page experience signals on a yearly basis. Hence, it gets all the more relevant for the website owners to clear the website errors and prepare for rankings accordingly.
The website owners must align the design, content and load speed with the user’s expectations. The user’s experience must top your priority.
Once, the Core Web Vitals were used as a ranking factor for mobile search results only but in the latest update, Google started to use page experience measures into desktop rankings. So this again stresses that the website owners will have to make note that the user experience is great and that it complies with the Core Web Vitals.
According to a report based on data for the months from May to October 2021, the Core Web Vital compliance increased by 58%.
The stats for the time were (as published on www.figmentagency.com )
| Largest Contentful Paint | 44% compliance |
| First Input Delay | 91% compliance |
| Cumulative Layout Shift | 71% compliance |
If this makes the relevance of three vitals clear, let us look at the three vitals in detail:
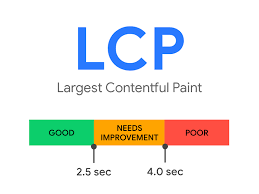
Largest Contentful Paint (LCP):

- The LCP metric measures the page load speed, to be specific it measures the perception of the load speed.
- Largest Contentful Paint measures how long it takes to render the largest single element.
- A good LCP score is less than 2.5 seconds.
- The best way to improve your Largest Contentful Paint is to find the largest element and find how well can you render it fast to improve the page load speed.
- A higher LCP may be due to slow server response time, slow resource load times, and client-side rendering.
How to improve LCP?
The best way to improve LCP is by:
- optimizing or compressing images
- preloading important resources by using a content delivery network (CDN).
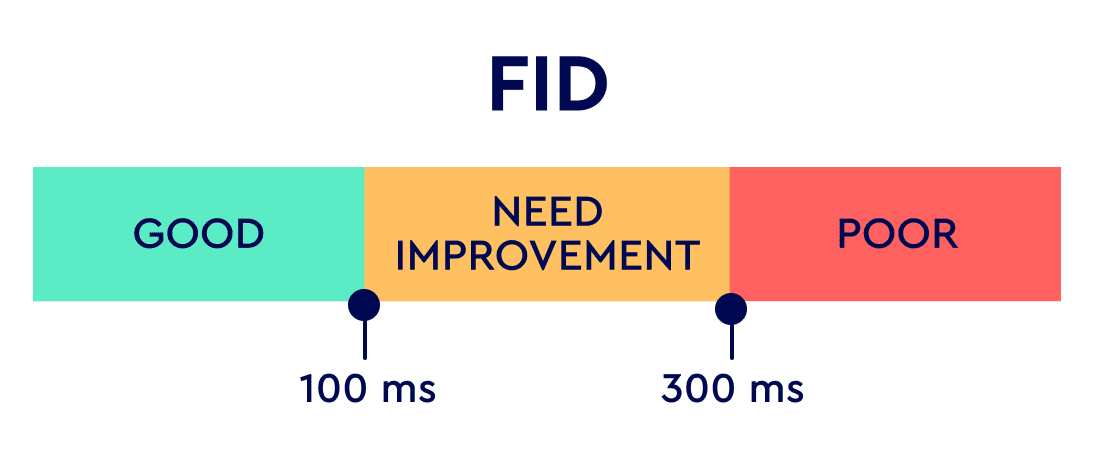
First Input Delay (FID)

- First Input Delay measures how fast the site interacts. The lower the delay in response, the better it will be.
- A low FID indicates that the site is responsive to what users want.
- FID is indicated in milliseconds.
- FID is the difference between the time when a user interacts with the site to the time the browser responds.
- A page should have FID of less than 100 ms.
- High FID is due to heavy client-side JavaScript execution.
- Delaying the third-party scripts and tags until the initial content is loaded to improve the webpage load and response time.
How can you improve FID?
FID can be improved by:
- Reducing the impact of the third-party code.
- Reducing JavaScript execution time.
- Keeping requests count low and transfer sizes small.
- Maintaining main thread work.
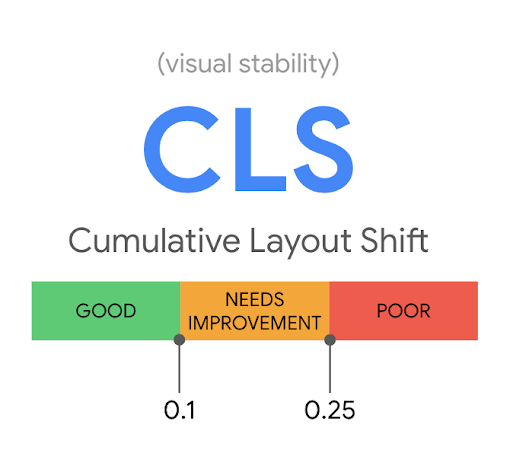
Cumulative Layout Shift (CLS)

- CLS measures the visual stability of the web page. The content of the web page shifting without user interaction can create a messy experience for the users.
- A bad CLS can affect the user experience pushing the users to leave the website.
- CLS records the lifespan of the page loading.
- A page should maintain a CLS of less than 0.1.
- CLS is considered the most difficult core web vital to improve.
How can you improve CLS?
CLS can be made better by
- including sizing attributes on images and video elements,
- avoiding inserting content above the existing content,
- and animating transitions.
You can read about the Core Web Vital in Detail in the blog.
How do Core Web Vitals Influence User Experience?
User experience is something that Google keeps it in the first place. The search engine aims to satisfy the user’s query as soon as possible. It intends to find the best quality content which is also mobile friendly and secure.
Why mobile friendly?
The large number of internet users that surf to find information is now using mobiles. This is why it became important for the website owners to have a mobile-friendly website.
Assessing the website page experience became a ranking signal. From mobile to websites, it has become a comprehensive factor that keeps you aligned to see how the users are interacting with your web page.
The page load speed, visual stability, and interaction reflects the level of engagement of a user with your webpage. And these can be the metrics that help you identify the problem on a webpage and enable you to work to improve it.
But how can you find the Core Web Vitals of your website?
You can find the core web vital report:
- Under the “enhancement” section of Google Search Console Account. It will tell you about the pages that require urgent attention.
- Once it is clear which pages need work, you can use PageSpeed Insights (PSI) to find out field issues on the page. PSI is available via Google Search Console.
- You can also use Lighthouse and ChromeDevTools to measure the Core Web Vitals. It will help you find out what to fix urgently on the real-time basis.
- CrUX Dashboard or the new Chrome UX Report API is also suitable to provide field data. You know what major edits you require and what needs to be fixed.
The report will help you to check the page experience that is dependent on several other important factors that influence user’s experience to include:
- Mobile-friendliness.
- Lack of interstitial pop-ups.
- Safe browsing.
- HTTPS (secured version of the website).
A great page experience will automatically push you to the top spot on Google. Hence, working on the factors that affect the user’s experience and the Google’s page experience is all the more relevant.
Conclusion
Monitoring your website’s performance is an important task if you are looking for higher sales and better CTA. And if you find it complex, we at Noboru can help you with keeping your website’s core vitals in place.
You can connect with us or write to us people@localhost.





We would love to have your opinion.