10 Best UI UX Design Tools To Create Interactive Digital Assets

UI UX design tools are essential for creating engaging and effective digital assets for websites and mobile applications. These tools help designers and developers create intuitive interfaces and user experiences that meet the needs of users. Some of the best UI/UX design tools include:
What is UI Design?

UI design (User Interface Design) refers to the process of designing the interface and interactions of digital products such as websites, mobile apps, and software applications. This includes designing the layout, colors, typography, and interactive elements such as buttons, forms, and navigation. The goal of UI design is to create an intuitive and user-friendly experience that facilitates task completion and meets user needs and expectations.
What is UX Design?
UX Design, also known as User Experience Design, is a design process that focuses on the experience a user has when interacting with a product, system or service.

This includes aspects such as usability, accessibility, interactivity, and overall satisfaction. UX design combines elements of design, psychology, and technology to create a product that meets the needs of the user, and it includes all aspects of a user’s interaction with a product, including the interface, content, and design. The goal of UX design is to create a product that is not just usable, but enjoyable and valuable to the user.
What Is The Difference Between a UI And UX Design?
|
UI Design |
UX Design |
|
Focus on the look and feel of the product, including visual design, typography, and icons. |
Focus on the user experience, including research, prototyping, testing, and design iteration. |
|
Deals with the design of the interface, such as buttons, sliders, and drop-down menus. |
Deals with the overall experience of using a product, including the user flow, navigation, and overall satisfaction. |
|
Deals with how a product is laid out and how it looks. |
Deals with how a product works and how it feels to use. |
|
Involves creating wireframes, prototypes, and visual designs. |
Involves conducting user research, creating personas, and creating user flows. |
UI and UX design both play important roles in creating successful products, but they have distinct areas of focus and different stages of the design process. UI design focuses on the look and feel of the product, while UX design focuses on the user experience. Both are essential to creating products that are visually appealing, functional, and satisfying to use.
Best Practices That Will Act As UI/UX Design Guidelines.
- Start with a user-centred design approach: Put the needs and goals of your users at the centre of your design process. Understand their pain points and design a solution that addresses those needs.
- Keep it simple and clean: Avoid clutter and keep your design simple and intuitive. The more streamlined the interface, the easier it is for users to understand and use.
- Use clear and concise language: Use language your target audience understands. Avoid industry-specific jargon or technical terms.
- Make it visually appealing: Use colour, typography, and graphics effectively to make your design attractive and memorable.
- Make navigation easy: Make it easy for users to find what they need. Use clear and consistent navigation and labelling to guide them through the interface.
- Test with real users: Get feedback from real users to validate your design decisions and ensure your solution meets their needs.
- Be responsive: Make sure your design works well on different devices and screen sizes.
- Use micro-interactions: Add subtle animations and interactions to enhance the user experience and make the interface more engaging.
- Stay consistent: Use consistent design elements throughout your interface to reinforce the brand and help users feel at ease.
- Continuously gather user feedback and make updates as necessary.
How can you create interactive digital assets with UI/UX designs?
- Define the purpose of the digital asset: Before creating the asset, you need to clearly understand what the asset will be used for and what the desired outcome is. This information will guide your design decisions.
- Conduct research: To create an effective UI/UX design, you need to understand your target audience and their needs and preferences. You can conduct surveys, user testing, or observe how people interact with similar digital assets.
- Create a wireframe: A wireframe is an essential representation of the digital asset’s layout and functionality. This will help you to get a clear understanding of the user flow and navigation.
- Design the user interface: The user interface should be visually appealing and easy to use. Use colour, typography, and images to create a consistent look and feel throughout the asset.
- Add interaction: Interaction is an integral part of creating interactive digital assets. You can add buttons, drop-down menus, hover effects, and other interactive elements to make the asset more engaging.
- Test the digital asset: Before launching the digital asset, test it with real users across different platforms to ensure that it meets their needs and provides a positive experience.
- Launch and monitor: Launch the digital asset and monitor it for any issues or areas for improvement. Make any necessary changes and continue to refine the UI/UX design over time.
Best UI/UX Design Tools.
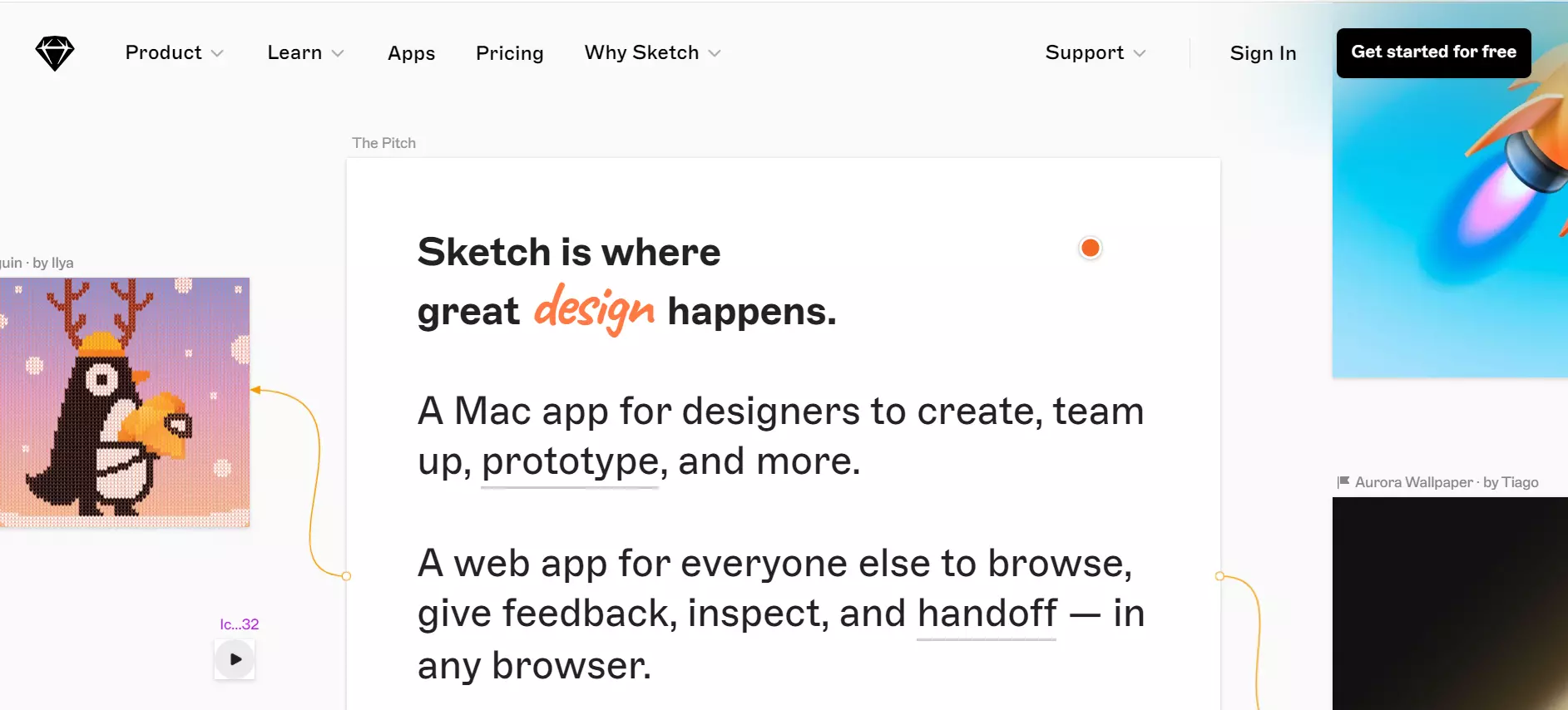
Sketch
- Sketch tool is a digital design tool used by graphic designers, web designers, and UI designers to create digital designs, illustrations, and wireframes.
- It is a vector-based tool that allows designers to create high-quality graphics and designs with precision and accuracy.
- The tool is designed to be user-friendly and intuitive, making it easy for designers to create complex designs in a short amount of time.
- It offers a wide range of features including vector tools, layer management, grid and layout tools, text styling options, and a robust plugin system.
- Sketch tool is widely used in the design community and has become a popular choice for digital design projects.

Reviews:

Source: TrustRadius

Source: G2
Pros:
- Intuitive user interface, making it easy to learn and use.
- Large library of pre-made templates, symbols, and UI elements.
- Strong vector editing capabilities, including automatic alignment and grid features.
- Integration with other design tools and plugins, like Zeplin and InVision.
- Collaboration features, including version control and teamwork functionality.
Cons:
- Mac-only software, limiting accessibility for Windows users.
- Limited support for animations and interactions compared to other UI design tools.
- Higher learning curve for complex design tasks and customizations.
- Limited design export options compared to other UI design tools.
- Can become slow and sluggish with larger, more complex design files.
InVision Studio
- Invision Studio has a range of features aimed at streamlining the design process, including advanced prototyping tools, responsive design capabilities, and an intuitive UI that makes it easy for designers to create animations, interactions, and transitions.
- It also includes robust collaboration tools, allowing designers to easily share designs with stakeholders, clients, and team members for feedback and collaboration.
- The tool integrates seamlessly with other popular design tools such as Sketch, Photoshop, and Illustrator, making it easy for designers to switch between tools and import designs into Invision Studio.
- Additionally, designers can collaborate with team members in real-time, ensuring everyone is on the same page.

Reviews:

Source: TrustRadius

Source: G2
Pros:
- Offers a smooth and intuitive user interface that makes it easy for designers to create prototypes and animations with ease.
- Provides powerful collaboration tools that allow designers to share their work with others, gather feedback, and work together in real-time.
- Offers advanced animation capabilities, allowing designers to create complex animations and transitions in their prototypes.
- Integrates with popular design tools such as Sketch and Adobe XD, making it easy for designers to import their designs and start creating prototypes.
- Accessible to designers of all skill levels, making it a great choice for both beginners and experienced designers.
Cons:
- Do not have as many design options as other design tools, making it less flexible for designers who need more advanced design capabilities.
- Is more expensive than other UI design tools, making it less accessible to smaller design teams or freelancers.
- While InVision Studio is user-friendly, there is still a learning curve involved in mastering its features and capabilities, which can be time-consuming.
- Only supports a limited number of file export options, making it less flexible for designers who need to export their prototypes in a specific format.
- Some users have faced performance issues like slow load times and lag, which can make it difficult to use for large or complex projects.
Proto.io
- Proto.io is a prototyping tool that allows designers and developers to create high-fidelity, interactive prototypes of mobile and web applications.
- It is a cloud-based platform that can be accessed from anywhere with an internet connection, making it accessible to remote teams and individuals.
- With Proto.io, users can design, test, and iterate their prototypes in real-time, ensuring that their ideas and concepts are fully fleshed out before being built.
- The tool offers a wide range of features, including drag-and-drop design, animations, and interactive elements, as well as the ability to share prototypes with stakeholders for feedback.
- Proto.io is used by a range of companies and individuals, from startups to established businesses, and is considered to be one of the leading prototyping tools on the market.

Rating:

Source: TrustRadius

Source: G2
Pros:
- Proto.io has a simple and intuitive interface that makes it easy to use even for non-designers.
- Allows multiple team members to work on a single project in real-time, making it ideal for collaboration and teamwork.
- Eliminates the need for coding knowledge, which makes it easier for non-technical users to create and design interactive prototypes.
- Can be used to create prototypes for various platforms such as desktop, mobile, tablet, and even wearables.
- Offers a vast library of components, including buttons, icons, forms, and more, making it easy to create high-quality prototypes.
Cons:
- Proto.io has a large library of components, users may find it limited in terms of customizability, as there is a limit to the number of design changes that can be made.
- Is not the most cost-effective solution for prototyping, especially for small businesses and individuals who may have limited budgets.
- Does not integrate well with other design tools such as Sketch, Photoshop, and Illustrator, making it difficult to work with other design resources.
- Animation options are limited, which may make it difficult to create more complex animations.
- Some users have reported slower performance and slower load times when working with large projects, which may impact productivity.
Adobe XD
- Adobe XD is a user experience (UX) design software developed by Adobe Systems. It is used to design, prototype and share user interfaces (UI) for web and mobile applications.
- Adobe XD provides features such as wireframing, visual design, interaction design, prototyping, and design specs and resources for developers.
- It is part of Adobe Creative Cloud and can be used in conjunction with other Adobe design tools such as Photoshop and Illustrator.
- Adobe XD is aimed at providing a fast and efficient way for designers to create prototypes and designs for digital experiences.

Rating:

Source: TrustRadius

Source: G2
Pros:
- Adobe XD has a simple and intuitive user interface that makes it easy for designers to get started with the tool.
- Enables designers to create wireframes, prototypes, and high-fidelity designs in one place.
- Integrates with Adobe Creative Cloud, allowing designers to access their design files from anywhere and collaborate with their team.
- Provides access to Adobe Stock, a library of stock photos, vectors, and illustrations that can be used in designs.
- Allows designers to conduct user testing to get feedback on their designs, making it easier to make improvements.
- Enables designers to share their designs with others, making it easy to get feedback from stakeholders.
Cons:
- Has limited customization options compared to other UI design tools, making it difficult for designers to create unique designs.
- Has limited animation and interaction capabilities, making it challenging for designers to create dynamic prototypes.
- Does not have the ability to export code, making it difficult for developers to implement designs.
- Adobe XD is a paid tool, and its monthly or annual cost can be a hindrance for individuals or small businesses.
- Limited browser compatibility, making it difficult for designers to test designs in different browsers.
- Limited support for third-party plugins, making it difficult for designers to extend the functionality of the tool.
Figma
- Figma is a popular web-based UI/UX design tool used by designers, developers, and teams.
- It provides an intuitive interface that allows users to design, prototype, and collaborate on various projects.
- It offers features such as vector networks, design components, and a robust library of templates and UI elements.
- One of the main benefits of Figma is its collaboration capabilities. Teams can work together in real-time and provide comments, feedback, and revisions on the same design project.
- Additionally, Figma also has a robust version control system that allows teams to keep track of changes and updates in the design process.
 Rating:
Rating:

Source: TrustRadius

Source: G2
Pros:
- Figma is web-based, so it can be accessed from any device with an internet connection.
- Has a clean and intuitive interface that makes it easy for designers to use.
- Allows designers to collaborate in real-time, making it easier for teams to work together on projects.
- Figma has a free plan, making it accessible to small teams and startups. Paid plans are also reasonably priced compared to other UI design tools.
- Makes it easy for designers to create design systems, which helps ensure consistency and streamlines the design process.
Cons:
- Doesn’t have as many export options as other UI design tools, which can be frustrating for some users.
- Some users have reported performance issues, especially when working with larger files.
- Doesn’t have as many native plugins as other design tools, which can be limiting for some users.
- Figma has limited vector editing capabilities, which can be a disadvantage for more advanced users.
- Has a steeper learning curve than some other UI design tools, which can be overwhelming for new users.
Webflow
- Webflow is a powerful tool for UI/UX designers, web developers, and digital marketers looking to create professional-quality websites with ease.
- Whether you’re just starting out or are an experienced web designer, Webflow offers a range of features and tools to help you bring your ideas to life.
- In addition to the visual website builder, Webflow also offers a comprehensive set of coding tools that enable users to create custom functionality and interactivity for their websites.
- This includes the ability to add custom CSS, HTML, and JavaScript, as well as a range of integrations with popular tools and platforms like Google Analytics, Mailchimp, and more.

Rating:

Source: TrustRadius

Source: G2
Pros:
- Webflow has a drag-and-drop interface that makes it easy for designers to create websites without coding.
- Offers a large collection of templates that users can customize to fit their design needs.
- Allows users to design any type of website, from simple landing pages to complex e-commerce sites.
- Includes built-in SEO optimization tools, making it easier for users to improve their website’s search engine ranking.
- Users can preview their website designs in real-time, allowing them to make changes quickly and easily.
Cons:
- While the interface is user-friendly, there is a learning curve involved in using the tool effectively.
- Currently has limited integrations with other tools, which may limit its usefulness for some users.
- Webflow is a premium tool and its pricing can be steep for small businesses or individuals.
- Only offers limited hosting options, which may not be suitable for larger websites with high traffic.
- Some users have reported slow page load times when using Webflow, which can negatively impact the user experience.
FlowMapp
- Flowmapp is a cloud-based UI/UX tool designed to help designers and product managers map out the user experience of a website or application.
- It offers a visual interface for creating user flows, sitemaps, wireframes, prototypes, and design systems.
- The tool is easy to use and does not require any coding knowledge.
- Flowmapp allows users to collaborate with team members in real-time, as well as view version history and comments for each element.
- It also offers a library of pre-made templates and design elements that can be used to speed up the design process.
- Additionally, the tool has a built-in presentation mode, which makes it easy to present designs to clients and stakeholders.

Rating:

Source: TrustRadius

Source: G2
Pros:
- Flowmapp is designed for non-technical users, making it easy for anyone to use and create diagrams, flowcharts, and wireframes.
- Multiple team members can work on a project simultaneously, reducing time and increasing productivity.
- Offers a large library of templates and examples to get you started quickly and easily.
- The tool includes advanced features such as the ability to create interactive prototypes and share them with stakeholders.
- Flowmapp integrates with other tools like Sketch and Figma, making it easier to work with existing design files.
Cons:
- Flowmapp is not as comprehensive as other UX tools, so it may not meet the needs of more advanced users.
- Is relatively expensive compared to other similar tools, making it less accessible to smaller teams and freelancers.
- Some users may find that Flowmapp’s limited customization options hinder their ability to fully express their ideas and designs.
- Flowmapp does not have a mobile app, making it less convenient for users who prefer to work on the go.
- Only supports exports to PNG and PDF, which may not be sufficient for some users who need more advanced export options.
Axure RP
- Axure RP is a prototyping and documentation tool used in the design process of websites and applications.
- It allows designers to create wireframes, prototypes, and detailed design specifications for developers.
- It has features for collaboration, including version control, team collaboration, and commenting. Additionally, Axure RP provides the ability to add dynamic and interactive elements to prototypes, simulating a real user experience.

Rating:

Source: TrustRadius

Source: G2
Pros:
- Axure RP is known for its powerful design capabilities that allow users to create interactive wireframes and prototypes with ease.
- Provides excellent collaboration features, allowing designers to work together on projects, and share their work easily with stakeholders.
- Offers a vast array of interactive features and animations that allow designers to create truly engaging user experiences.
- Customizable Widgets and Libraries: Axure RP has a library of customizable widgets that users can use to create more interactive designs, and also allows users to create their own custom widgets.
- Documentation and Reporting: Axure RP provides documentation and reporting features, which makes it easier for designers to track their progress and create reports on their work.
Cons:
- Axure RP has a steep learning curve, and users may need to invest time and effort in learning how to use the tool effectively.
- The user interface of Axure RP is complex and may be confusing for new users, especially those who are not familiar with design tools.
- Can be quite expensive compared to other design tools, making it less accessible for small businesses or individual designers.
- While Axure RP provides basic mobile design capabilities, it may not be as comprehensive as other tools specifically designed for mobile design.
- Can be slower compared to other design tools, especially when working on large projects or with a large number of design assets.
Marvel
- Marvel is a web and mobile app prototyping and design tool that allows users to quickly create and share interactive prototypes and designs.
- It features a drag-and-drop interface and pre-built templates, making it easy to create high-quality designs in a matter of minutes.
- Marvel also integrates with a range of tools and services, such as Sketch, Photoshop, and InVision, to offer a comprehensive design solution.
- With Marvel, teams can collaborate on projects, provide feedback, and track progress, making it an essential tool for design teams, product managers, and developers.

Ratings:

Source: TrustRadius

Source: G2
Pros:
- Marvel UX tool has a simple and intuitive interface that makes it easy for designers and developers to use.
- The tool allows multiple team members to work together on a project, making it ideal for remote teams.
- Integrates with popular design tools such as Sketch, Photoshop, and Illustrator, making it easier for designers to work with their existing tools.
- The tool allows for real-time feedback, making it easy for designers to make changes based on user feedback.
- Marvel UX tool is more affordable compared to other UX tools, making it accessible to small businesses and startups.
Cons:
- Marvel UX tool is limited in terms of functionality compared to other UX tools, which can make it difficult for some users to complete complex tasks.
- The tool does not allow for a lot of customization, which can limit the creativity of some designers.
- Has limited third-party integration, which can make it difficult for some users to integrate their existing tools and systems.
- The tool does not have a mobile app, which can make it difficult for designers to work on the go.
- Does not have a large support network compared to other UX tools, which can make it difficult for users to get help when they need it.
Balsamiq
- Balsamiq is a popular user interface and user experience design tool that allows users to create wireframes and mockups for websites and applications.
- With its drag-and-drop interface, Balsamiq makes it easy to design, prototype and share user interfaces quickly.
- The tool features a comprehensive library of UI elements and widgets, including buttons, form fields, icons, and navigation, to name a few.
- With its clean, simple interface and fast performance.
- Balsamiq is ideal for developers and designers who want to quickly create and test ideas without investing a lot of time and effort in development.
- Additionally, Balsamiq also offers collaboration features, such as real-time editing and collaboration, making it an ideal tool for teams.
- Overall, Balsamiq is a great choice for designers who want to focus on the usability of their designs rather than on their appearance.

Rating:

Source: TrustRadius

Source: G2
Pros:
- Balsamiq is designed to be easy to use and accessible, even for non-designers. The drag-and-drop interface makes it easy to create wireframes quickly and efficiently.
- It is relatively cheap compared to other UX tools, making it an accessible option for small businesses or individuals with limited budgets.
- The ability to create wireframes quickly and easily is a major advantage of Balsamiq. This can help teams work more efficiently and speed up the development process.
- Offers collaboration features, allowing multiple users to work on the same wireframe at the same time.
Cons:
- Balsamiq is limited in terms of design capabilities, and does not offer advanced features like animation or interaction design.
- The drag-and-drop interface can feel inflexible, as users are limited in terms of customization options.
- The interface of Balsamiq is often criticized as being outdated, and not up-to-date with the latest design trends.
- Balsamiq does not offer specific mobile wireframe templates, making it difficult to create wireframes for mobile devices.
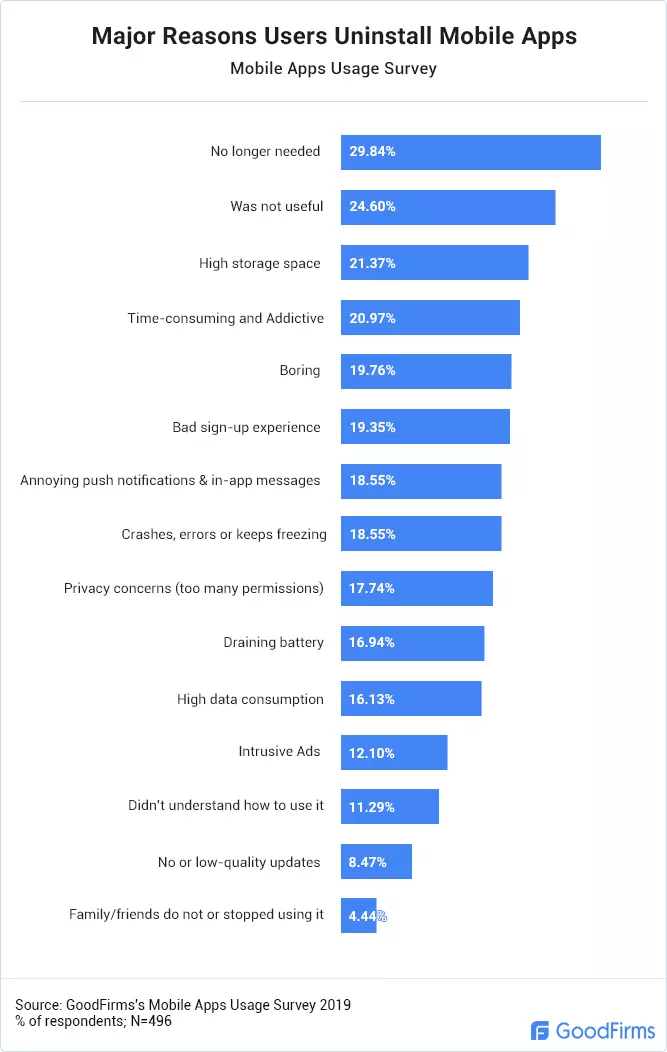
What Decides A Poor UX Design?
Stats:

Source: GoodFirm

Source: GoodFirm
Reasons For a Poor UX Design:
- Unclear navigation: If users are unable to easily find what they are looking for, they may quickly become frustrated and leave the site.
- Complex forms: Filling out forms can be time-consuming and difficult, and if they are too long or complicated, users may abandon the process.
- Slow load times: If a website takes too long to load, users may become frustrated and leave before they even get to see what it has to offer.
- Non-responsive design: If a website does not look good or function well on different devices, users may have trouble accessing information and may become frustrated.
- Inconsistent design: If a website’s design elements are inconsistent or do not align with the user’s expectations, they may have trouble navigating the site and become confused.
- Poor accessibility: If a website is not accessible to users with disabilities, it is not only unfair but also limits the site’s reach and usability.
- Unclear messaging: If a website’s messaging is unclear or does not align with the user’s expectations, they may become confused and disengaged.
- Confusing or unclear information: If a website provides too much information or information that is not clear or organized well, users may become overwhelmed and disengaged.
Also Read: Top UI/UX Design Tools for Creating Stunning Designs
Conclusion
UI UX design plays a crucial role in creating interactive digital assets that engage users and drive business growth. Good UI UX design is characterised by an intuitive interface, easy navigation, clear and concise messaging, and a visually appealing aesthetic. By utilising various design principles and conducting user research, designers can create digital assets that cater to the needs and preferences of their target audience. The ultimate goal of UI UX design is to create digital assets that are not only aesthetically pleasing but also functional and user-friendly.
For insights on UI/UX designing, contact us hello[at]noboruworld.com





We would love to have your opinion.