H Tags
Definition
H Tags or Header tags are heading that are used to separate headings and subheadings on a webpage.
Description
High relevant content is posted first on a blog page or a website. Considering that the important information catches more attention, it is placed higher to keep the user engaged with the content. This is where heading helps to classify the content.
The header tags separate the content and they rank in order of importance H1 to H6. Header tags improve the readability of a webpage. It is also important for SEO perspective that it affects the ranking on Google SERP.

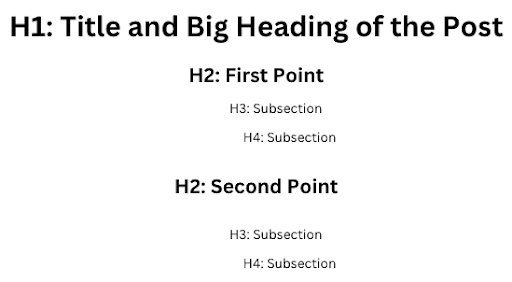
This is how you can understand the header tag:
H1: The title of the post. The header should be keyword oriented improving its probability for higher ranking. Also H1 is the title so it grabs more attention of the readers.
H2: The subheaders under the main paragraph are H2. The header can accommodate semantic keywords in H2 to give readers ideas on what they want to read.
H3: The header 3 further clarifies the sub-sections under H2. The header can be used to format bullets and lists under H2.
H4: Sub-sections under H3 are referred to as H4. These headings clarify the lists and bullets under H3.
Each tag defines a hierarchical relationship between the two. Putting a header tag signifies that you are signalling that the text is important.
And Google can use the header to determine the context of the page which helps to rank the page and show it in SERP.
Example

H1 is an HTML tag that identifies the first heading of the page. The header tag gives the name of the page or the publication. In this case, it will be “The Time of India” as H1 that gives the name of the publication.
Importance of Header Tags
A header tag is important:
- For SEO purposes as it tells the reader as well as the search engine what the article is about and why they should read it.
- A header tag helps the article appear frequently when the article is searched for. It increases the website traffic.
- Header tags make browsing fast and reading the article easier for the readers. The tag engages the audience more because they can find from the heading whether the article will serve them the content they are looking for.
How to Add a Header Tag in HTML?
This is how you can add a header tag in HTML:
Suppose you want to add an H1 tag, so notate “<h1>” and “</h1>” and now put the H1 tag in between these two tags.
So, if the h1 is “ Do the Digit Insurance”, it is added like this in the code
<h1> to </h1>

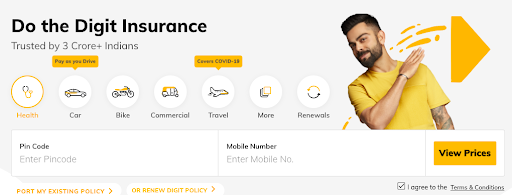
And like this on the page

Similarly, you can add other header tags as well to include h2, h3, and so on.
Best practices for H1 header tag
These are the tips to create the best H1 tag:
- Use only one H1 tag on the page: You can make only one heading as important as H1 and catch the user’s attention easily. For subsequent heading, use H2 tags and henceforth. It distinguishes the relevance of the content.
- Link the subject and the essence of the page with H1 tag: The H1 title should reflect the essence of the content. It should contextually indicate the same meaning for which it will be searched and ranked for in search engines.
- H1 tag should express the same idea: The two tags cannot be the same but they can express the same idea. H1 tag can be longer than the title tag(which is seen on the SERP). H1 tag has to be user-friendly and focus more on user experience.
- Use Keywords: One of the most common practices for H1 tags is to use keywords. Avoid oversaturating the heading. Instead, you can use the long tail keywords for the same.
- Don’t make headlines too long: Headlines bigger than 30-60 characters are acceptable for Google but beyond that it goes complex. Keep it short for users to remain interested in the content.
- Focus on the interest of the user: Analyse the purpose for which the content is created. Remember that you are serving the content to the user and you have to keep them on the site for the longer.
FAQs
What is the difference between H1 and Title Tag?
The Title Tag is displayed on SERP which is the text that the users will see on search engines. It is a name for the hyperlink of the page. On the other hand, H1 tag marks the heading that users can see on the site as the name of the publication.
What are the SEO tips for H1 Tag?
These are the SEO tips for H1 tag:
- Always include the H1 tag. It helps search engines find your content.
- Use only one H1 tag per page
- Include primary keywords but avoid stuffing more than one keyword. The highest volume and critical keywords are used in the Title tag. The next best is used in the H1 tag.
- Use up to 70 characters tag length.
How to optimise header tags?
Optimising heading tags help you from a SEO point of view. These are the tips you can follow to optimise the header tags:
- Use only one <h1> tag
- Keep the hierarchy correct from <h1> to <h6>
- Apply keywords within the headings. Choose keywords based on the search volume.
- Don’t overuse the H tags.
- Don’t overstuff the keywords in the header tags.
- Keep the styles clear and format headings within CMS to avoid unexpected / extra symbols within the tags.





We would love to have your opinion.