How to Create A Web Application: Guide 2024
In 2023, a question which is searched many times on google is “How to create a web application”. A custom web application is necessary to handle particular business demands and customer requirements that generic solutions can’t satisfy. It delivers specialised functionality, unique user encounters, easy system integration, and the adaptability to scale and evolve with your business.
This customised strategy improves productivity, security, and competitive edge, making it a wise investment for long-term success.
If you wish to launch your business with tweaked services and unique benefits, it is best you get a custom web application.
Read further to know what a custom web application is.
What is a custom web application?
A custom web application is a software solution that meets particular demands and specifications. Unlike off-the-shelf software, it is customised to an organisation’s unique procedures and provides specialised capabilities, individualised user experiences, and seamless integration. This tailored approach promotes efficiency, scalability, and a competitive edge, ensuring a precise fit for the organisation’s goals.
Benefits of custom web application
Custom web applications offer a range of benefits that cater to the unique needs and objectives of businesses:

- Tailored Functionality: Custom applications are built to address specific requirements, ensuring they provide the features and capabilities needed.
- Personalised User Experience: User interfaces can be designed to match the organisation’s branding and provide intuitive interactions, leading to improved user satisfaction.
- Scalability: Custom apps are designed with scalability in mind, allowing them to accommodate growing user bases and increasing data volumes without compromising performance.
- Integration: They can seamlessly integrate with existing software systems, facilitating streamlined data flow and automated processes.
- Enhanced Security: Custom apps can be fortified with tailored security measures, minimising vulnerabilities and meeting industry-specific security standards.
- Competitive Advantage: By offering unique features, organisations gain a competitive edge, attracting and retaining customers with a distinctive digital experience.
- Cost Efficiency: While initial development costs might be higher, custom applications often lead to long-term savings by eliminating recurring licensing fees and reducing the need for extensive customization.
- Support and Maintenance: Organisations have complete control over updates, bug fixes, and ongoing support, resulting in quicker issue resolution and responsive assistance.
- Data Ownership: Custom apps allow complete control over data storage and utilisation, ensuring compliance and minimising data-related risks.
- Flexibility: They adapt to changing needs and technology trends, offering the freedom to modify and update the application as required.
- Analytics and Insights: Custom apps can be tailored to gather and present specific data relevant to the business, aiding in decision-making and strategic planning.
- Efficiency and Productivity: Streamlined workflows and optimised processes increase efficiency and productivity, leading to time and resource savings.
- Long-Term Value: The investment in a custom app pays off over time as it aligns perfectly with the organisation’s evolving needs and goals.
How to make a custom web application?
Creating a custom web application requires a multidisciplinary approach involving design, development, testing, and ongoing maintenance. Collaborate with a skilled team of developers, designers, and other experts to bring your vision to life while ensuring a seamless user experience and optimal performance.
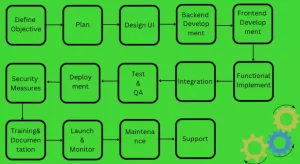
Creating a custom web application involves several vital steps to ensure its successful development and deployment. Here’s a concise overview of the process:

- Define Objectives and Requirements: Start by identifying the specific goals and objectives of the application. Outline the features, functionality, and user experience you want to achieve. Gather requirements from stakeholders to ensure a clear understanding of what the application should deliver.
- Conceptualization and Planning: Create a detailed plan that outlines the application’s structure, user interfaces, and interactions. Define the technology stack, databases, and frameworks that will be used. Create wireframes or mockups to visualise the design and flow.
- Design and User Interface: Design the user interfaces based on the wireframes. Create visually appealing layouts that align with the brand’s identity and provide an intuitive user experience. Focus on responsive design to ensure compatibility across various devices.
- Backend Development: Develop the application’s backend, which includes the server-side logic, databases, and APIs. Choose a programming language (e.g., Python, Ruby, Node.js) and a database system (e.g., MySQL, PostgreSQL) that suits your project’s needs.
- Frontend Development: Implement the user interfaces using HTML, CSS, and JavaScript. Use frontend libraries and frameworks (e.g., React, Angular, Vue.js) to enhance interactivity and user experience.
- Functionality Implementation: Build the application’s core functionality based on the defined requirements. This could involve user authentication, data processing, and interactive features.
- Integration: If needed, integrate third-party services, APIs, or existing systems to enhance the application’s capabilities. This could include payment gateways, social media integration, or data syncing with external platforms.
- Testing and Quality Assurance: Thoroughly test the application to identify and rectify any bugs, performance issues, or usability concerns. Conduct different types of testing, including unit testing, integration testing, and user acceptance testing.
- Deployment: Choose a hosting solution that suits your application’s requirements, such as cloud platforms like AWS, Azure, or Heroku. Set up the necessary infrastructure, configure servers, and deploy the application.
- Security Measures: Implement security measures to protect the application from vulnerabilities and cyber threats. This includes data encryption, input validation, and access control.
- User Training and Documentation: If the application is complex or involves multiple user roles, provide training resources or documentation to guide users on using it effectively.
- Launch and Monitor: Once the application is thoroughly tested and ready, launch it for public use. Monitor its performance, user feedback, and any issues that arise. Continuously update and improve the application based on user feedback and changing requirements.
- Maintenance and Support: To address technical issues, bugs, or updates, provide ongoing care and support. Regularly update the application to stay current with security patches and technology trends.
Also Read : Complete Guide for Ecommerce Website Development from Scratch
Things to keep in mind when making a custom web application
When creating a custom web application, several vital considerations can contribute to a successful development process and a functional, effective final product. Here are essential things to keep in mind:

- Clearly Stated Goals and Requirements:
Clearly state the application’s goals and requirements. To ensure that all stakeholders have a clear idea of what the application must accomplish, collect thorough requirements from them.
- Designing for the User:
Design with the end-users in mind and place a high priority on user experience (UX). Make compelling interactions that meet user expectations, seamless navigation, and intuitive interfaces.
- Future expansion and Scalability:
Plan the infrastructure and application architecture to support future expansion. To make sure the program can accommodate growing user loads and data volumes, consider scaling.
- Technology Stack Selection:
Pick the right databases, frameworks, programming languages, and libraries for the project. Think about things like performance, security, and the rate of development.
- Security precautions:
Put strong security measures in place to shield the application against flaws, online dangers, and data breaches. Include systems for authentication, authorisation, and encryption.
- Privacy and Data Management:
Ensure that appropriate data management procedures are followed, including storage, retrieval, and protection. Follow the rules and laws relating to data privacy that apply to your industry.
- Responsive Design:
Design the application with responsiveness in mind, making sure it works effectively across a range of platforms and screen sizes. This improves accessibility and user experience.
- Tests and Quality Control:
Perform extensive testing at several development stages, including user acceptability testing, integration testing, and unit testing. Find and fix bugs, performance difficulties, and usability issues.
- Feedback and iteration:
Take user and stakeholder feedback into account at every stage of development. Utilise this feedback to iteratively improve the application so that it satisfies changing requirements.
- Documentation:
Describe the architecture, code, APIs, and user guides of the application. This documentation helps with ongoing upkeep, revisions, and the onboarding of new team members.
- Regular Updates and Maintenance:
After the program is launched, make plans for continuing maintenance, updates, and problem fixes. Update the application with security updates and new technological developments.
- Good Project Management Techniques:
Implementing good project management techniques will guarantee that deadlines are met, resources are used wisely, and the development process is kept organised.
- Collaboration and communication:
Encourage productive dialogue and teamwork among users, stakeholders, and stakeholders. Communicate project milestones, updates, and modifications on a regular basis.
- Reasonable Budget:
Establishing a reasonable budget and timetable for the project is important. Think about how delays, changes to the project’s scope, and resource limitations can affect its progress.
- User Training and Support:
Provide training materials and support manuals to users so they can use the application efficiently. Make sure there is a way for users to get help if they need it.
- Regulation and the Law:
Talk about legal issues such intellectual property rights, licensing, and adherence to applicable rules and regulations.
Best Tools To Make A Custom Web Application
Creating a custom web application involves utilising tools and technologies to facilitate various aspects of the development process. Here are some of the best tools commonly used for building custom web applications:
- Development Frameworks:
- React A popular JavaScript library for building user interfaces. It’s particularly suitable for creating interactive and responsive web applications.
- Angular: A comprehensive framework for building dynamic web applications. It provides a wide range of features and tools for development.
- Vue.js: A progressive JavaScript framework that’s easy to integrate into projects and offers flexibility and scalability.
- Backend Technologies:
- Node.js: A runtime environment that allows developers to use JavaScript for server-side programming, enabling efficient, non-blocking I/O operations.
- Django: A high-level Python framework simplifies web application development by providing built-in features and a clean, pragmatic design.
- Ruby on Rails: A popular web framework for building dynamic web applications using the Ruby programming language.
- Database Management:
- MySQL: An open-source relational database management system known for its speed and reliability.
- PostgreSQL: Another robust open-source relational database with a strong focus on extensibility and standards compliance.
- MongoDB: A NoSQL database that’s particularly suited for handling unstructured or semi-structured data.
- Version Control:
- Git: A widely used distributed version control system that helps developers manage code changes and collaborate effectively.
- Text Editors and IDEs:
- Visual Studio Code: A popular and versatile code editor with many extensions and features tailored for web development.
- Sublime Text: A lightweight and customizable text editor well-suited for web developers.
- UI/UX Design:
- Adobe XD is a user experience and interface design tool that helps designers create interactive prototypes and layouts.
- Sketch: A design toolkit for creating user interfaces, icons, and visual elements.
- Project Management and Collaboration:
- Jira: A project management tool that facilitates agile development processes, allowing teams to plan, track, and manage tasks efficiently.
- Trello: A simple and intuitive task management tool that organises projects with boards, lists, and cards.
- Deployment and Hosting:
- Heroku: A cloud platform that simplifies deployment and hosting, particularly for smaller applications.
- Amazon Web Services (AWS): A comprehensive cloud platform that provides a wide range of services for hosting, scaling, and managing web applications.
- Testing and Debugging:
- Chrome DevTools: A set of web developer tools built into the Google Chrome browser for testing and debugging web applications.
- Postman: A popular tool for testing APIs and making HTTP requests to ensure proper functionality.
- Collaboration and Communication:
- Slack: A team communication platform that facilitates real-time messaging, file sharing, and collaboration.
- GitHub: A platform for hosting and managing code repositories, along with collaboration and version control features.
Example Of a Custom Web Application
An excellent example of a brand that has leveraged a custom web application to enhance its business operations and user experience is Airbnb.

Brand: Airbnb
Airbnb’s platform is a prime example of a custom web application tailored to the unique needs of the hospitality and travel industry. The platform enables individuals to list, discover, and book accommodations worldwide.
Key Features and Benefits:
- Tailored Listings: Hosts can create detailed and personalised listings for their properties, including descriptions, photos, amenities, and availability calendars.
- User Profiles: Guests and hosts have custom profiles with information about themselves, ratings, reviews, and past interactions.
- Search and Discovery: The application offers powerful search and filter options, helping users find accommodations based on their preferences and travel requirements.
- Secure Booking and Payment: The application facilitates secure booking processes, including payment transactions, ensuring hosts and guests have a trustworthy experience.
- User Messaging: Integrated messaging features allow hosts and guests to communicate directly, facilitating questions, inquiries, and special requests.
- Review System: After each stay, users can leave reviews and ratings for each other, promoting transparency and accountability.
- Real-time Availability: The application updates in real-time, ensuring accurate availability information and preventing double bookings.
Value Proposition:
Airbnb’s custom web application has disrupted the traditional hospitality industry by providing an innovative and user-centric platform that connects travellers with unique and personalised accommodations. Hosts benefit from increased visibility and the ability to earn income from their properties, while travellers can access a wide range of lodging options beyond standard hotels.
By tailoring the application to accommodate various user roles, provide secure booking experiences, and facilitate communication, Airbnb has created a platform that caters to the individual needs of both hosts and guests. This customization has played a significant role in Airbnb’s success and ability to stand out in a competitive market.
Conclusion
Custom web applications have great power. Businesses discover their distinctive stride with customised software, from tailored solutions to improved user experiences. We at Noboru are experts in creating these digital marvels, turning ideas into reality. Our expertise assures a smooth transition from concept to creation, whether it’s enhancing security, streamlining operations, or standing out from the competition. Are you prepared to begin your own web application journey? Contact us at hello[at]noboruworld.com so we can turn your dreams into a vibrant digital reality. Your vision and our knowledge form a successful relationship.
FAQ’s
What exactly is a custom web application?
A custom web application is a tailored software solution designed to meet the specific needs of a business or organisation. Unlike off-the-shelf software, it’s built from scratch to offer unique features, functionalities, and user experiences that align with the client’s requirements.
Why would I choose a custom web application over pre-built software?
Custom web applications offer personalised functionalities that off-the-shelf solutions might not provide. They can optimise processes, enhance security, and cater to specific industry needs, ensuring a competitive edge and a seamless fit with your business goals.
How much control do I have over the development process?
With a custom web application, you have significant control over the development process. You can outline your requirements, provide feedback during development, and iterate on the design to ensure the final product meets your expectations.
Is a custom web application more expensive than using existing software?
While a custom web application’s upfront cost can be higher than existing software, it often proves more cost-effective in the long run. Custom applications eliminate recurring licensing fees and the need for additional software to meet specific needs, leading to savings over time.
How long does it take to develop a custom web application?
The development timeline for a custom web application varies based on factors such as complexity, features, and client input. A typical timeline can range from a few months to a year. Clear communication between the development team and the client helps manage expectations and deliver timely results.



