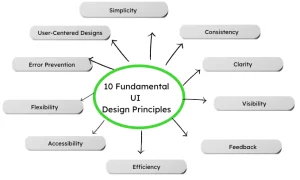
10 Fundamental UI Design Principles You Need to Know
About UI design principles are guidelines and best practices that focus on creating intuitive, user-friendly interfaces for effective user interaction and experience.
UI design principles are important because they ensure usability, enabling users to easily navigate and accomplish tasks, leading to a positive user experience. The principles help to stick around consistency, making interfaces familiar and reducing cognitive load, enhancing user understanding and satisfaction.
If you are eager to learn UI design principles for impressive product development, take a look at the blog to get you the best information.
10 Fundamental UI Design Principles
UI design principles guide you to create user interfaces that prioritise usability and enhance the user experience. These principles guide designers in designing intuitive interfaces by focusing on simplicity, consistency, clarity, and accessibility. By following these principles, designers can ensure the interface is user-friendly, easy to navigate, and visually appealing.

Let us now read the 10 fundamental UI design principles:
Maintain Simplicity:
Keep the interface clean and uncluttered, emphasising essential elements and removing unnecessary complexity.
There are several reasons why UI designs should be simple:
- Usability: Simple UI designs are more accessible for users to understand and navigate. They minimise cognitive load and allow users to focus on their tasks without being overwhelmed by unnecessary complexity.
- Efficiency: Simple UI designs enable users to accomplish tasks more quickly and efficiently. Users can find what they need and perform actions with minimal effort when the interface is clear and straightforward.
- Learnability: A simple UI design makes learning and understanding how to use the interface more straightforward for new users. Users can quickly grasp how to interact with the system when the design follows familiar patterns and is intuitive.
- Error Reduction: Complex UI designs can lead to user errors and confusion. By simplifying the interface, you can reduce the likelihood of errors, helping users avoid mistakes and enhancing their overall experience.
- Accessibility: Simple UI designs are often more accessible to a wider range of users, including those with varying levels of digital literacy or cognitive abilities. Clear and straightforward designs ensure that information and functionality are easily understandable for all users.
- Aesthetics: Simple designs can be visually appealing and aesthetically pleasing. They promote a sense of elegance and sophistication, creating a positive impression and enhancing the overall user experience.
Better to keep Consistency:
Maintain consistency in design elements such as colours, fonts, icons, and interactions to create a familiar and cohesive user experience.
Read how consistency in UI design can be of benefit:
- Familiarity: Consistent UI designs create a sense of familiarity for users. When elements like colours, typography, icons, and interactions remain consistent throughout the interface, users can quickly understand and recognize patterns, leading to a smoother user experience.
- Usability: Consistency in UI designs enhances usability. When users encounter consistent design patterns, they can predict the behaviour of elements and easily navigate through the interface. This reduces cognitive load and makes the interface more intuitive and user-friendly.
- Efficiency: Consistent UI designs promote efficiency. Users don’t have to spend time relearning or searching for information or functionality if the design remains consistent. This saves time and allows users to accomplish tasks more quickly and efficiently.
- Brand Identity: Consistency in UI designs helps maintain a strong brand identity. By adhering to consistent visual elements, tone of voice, and overall design style, companies can reinforce their brand image and create a cohesive and memorable experience for users.
- Error Reduction: Inconsistent UI designs can lead to user errors and confusion. When elements behave unexpectedly or vary in appearance, users may need help understanding the interface. Consistency reduces the chances of errors and improves user confidence and satisfaction.
Design with Clarity:
Ensure the interface elements, labels, and instructions are clear and easily understandable, minimising user confusion.
Clarity is a must consider interface design principle that leads to high quality output:
- User Understanding: Clarity in UI designs ensures that users can easily understand and interpret the information presented. Clear typography, concise labelling, and intuitive icons help users comprehend the purpose and functionality of interface elements, leading to a smoother user experience.
- Task Accomplishment: When UI designs are clear, users can quickly identify and locate the necessary actions or features to complete their tasks. Clear visual cues, prominent buttons, and well-organised layouts guide users toward their goals, enabling efficient task accomplishment.
- Reduced Cognitive Load: Clarity in UI designs reduces cognitive load for users. By presenting information and options clearly and concisely, the design minimises the mental effort required to process and make decisions, enhancing user engagement and satisfaction.
- Error Prevention: Clear UI designs help prevent user errors. When instructions, error messages, and validation feedback are presented in a straightforward and easily understandable manner, users are less likely to make mistakes or get confused, leading to a more error-free experience.
- Accessibility: Clarity in UI designs improves accessibility for users with varying needs and abilities. Clear visual hierarchy, sufficient contrast, and descriptive text alternatives for visual elements ensure that a wide range of users can access and understand the interface, including those with visual impairments or cognitive limitations.
Enhance Function Visibility:
Make important information and functionality easily visible to users, using visual cues and hierarchy to guide their attention.
Read why visibility is one of the relevant factor when discussing UI designing principles:
- Easy Discoverability: High visibility in UI designs ensures that important information and functionality are easily discoverable by users. Elements with high visibility stand out, allowing users to quickly locate and access the needed features, enhancing usability and efficiency.
- Clear Communication: UI designs with high visibility effectively communicate information to users. When visual elements, such as text, icons, and images, are clearly visible, users can read and understand them without strain or confusion, improving overall comprehension and user experience.
- Call-to-Action Emphasis: High visibility of call-to-action elements, such as buttons or links, encourages user interaction. When these elements are prominently displayed and stand out visually, they grab users’ attention and prompt them to take desired actions, driving conversions and engagement.
- Visual Hierarchy: High visibility helps establish a clear visual hierarchy in UI designs. By effectively using contrasting colours, size variations, and whitespace, designers can guide users’ attention and prioritise the most essential elements, making the interface more scannable and user-friendly.
- Accessibility: UI designs with high visibility promote accessibility for all users, including those with visual impairments. Sufficient contrast between text and background colours ensures legibility, while well-defined visual elements aid navigation and comprehension, creating an inclusive experience for a diverse user base.
Get Feedback:
Provide immediate and clear feedback to users for their actions, confirming that their interactions have been recognized and understood.
Find out why feedback is important when you are planning user interface design:
- Iterative Improvement: UI design is an iterative process. Feedback allows designers to gather insights on what works and what doesn’t. Each iteration makes the UI more refined, efficient, and visually appealing.
- Usability and Accessibility: Feedback helps identify usability issues and accessibility challenges. By listening to user feedback, designers can make adjustments to ensure the interface is easy to navigate and accessible to all users, including those with disabilities.
- Uncovering Blind Spots: Designers may have inherent biases or assumptions about how users interact with the UI. User feedback helps uncover blind spots and ensures the design is not driven solely by the designer’s perspective.
- Validation of Design Choices: Feedback serves as validation for design decisions. It helps designers confirm if they are on the right track or if adjustments are needed to align with user expectations.
- Emotional Connection: A well-designed UI can evoke positive emotions in users. Feedback helps designers gauge whether the interface creates the desired emotional connection, increasing user satisfaction and loyalty.
- Market Fit and Competitive Advantage: Incorporating user feedback can enhance the product’s market fit. Understanding what users genuinely want helps create a product that stands out from competitors and meets customers’ needs.
Keep up with Efficiency:
Design interfaces that allow users to accomplish tasks quickly and with minimal effort, reducing cognitive load and streamlining workflows.
These are the pointers you must read why efficiency is an important UI design principle:
- Streamlined Workflows: Well-designed UIs optimise workflows by presenting information and actions logically and organised. Clear visual hierarchy, intuitive navigation, and efficient use of screen space enable users to accomplish tasks with fewer steps and minimal effort, increasing overall efficiency.
- Task Focus: UI designs that prioritise relevant information and minimise distractions help users focus on their tasks. By presenting essential elements prominently and reducing unnecessary clutter, users can quickly find what they need, make decisions efficiently, and complete their objectives without being overwhelmed or distracted.
- Consistent Patterns: Consistency in UI designs allows users to leverage existing knowledge and skills. When familiar patterns are used consistently throughout the interface, users can apply their prior experience and understanding to navigate and interact with the system more efficiently, reducing the learning curve.
- Clear Feedback: UI designs that provide clear and timely feedback help users understand the impact of their actions and make informed decisions. Visual cues, progress indicators, and informative error messages guide users, prevent mistakes, and provide assurance, enabling them to proceed confidently and complete tasks efficiently.
- Customizability and Personalization: UI designs that offer customization options allow users to tailor the interface to their preferences and workflows. By providing flexibility in layout, settings, and display options, users can optimise the UI according to their specific needs, increasing efficiency by adapting the system to their individual working styles.
Do not ignore Accessibility:
Consider the needs of users with disabilities and ensure that the interface is accessible to a wide range of users, following accessibility guidelines.
These are the reasons why UI design principles are improve accessibility:
- Inclusive Design: UI designs prioritising accessibility ensures that people with disabilities can access and use digital interfaces. By considering diverse needs, such as visual impairments, hearing impairments, motor limitations, and cognitive disabilities, designers can create usable and inclusive interfaces for all users.
- Clear and Legible Content: Accessibility-focused UI designs prioritise clear and legible content, ensuring that text is easily readable. Adequate font size, contrast ratios between text and background, and suitable font styles enhance readability, benefiting users with visual impairments or reading difficulties.
- Keyboard Navigation: UI designs that support keyboard navigation provide an alternative method of interaction for users who cannot use a mouse or touch screen. Designing interfaces that are operable solely through keyboard inputs enables users with motor disabilities or mobility impairments to navigate and interact effectively.
- Assistive Technology Compatibility: Accessibility-oriented UI designs consider compatibility with assistive technologies, such as screen readers, magnifiers, and alternative input devices. By structuring content and providing proper labelling and alternative text for images, designers ensure that these assistive technologies can accurately interpret and convey information to users with disabilities.
- Consistent and Predictable Interactions: UI designs that offer consistent and predictable interactions enhance accessibility. When users can anticipate the behaviour of elements, such as links, buttons, and form fields, it becomes easier for them to navigate and interact with the interface, benefiting users with cognitive disabilities or learning difficulties.
Flexibility:
Design interfaces that adapt to different user preferences, screen sizes, and devices, offering a seamless platform experience.
These are the reasons why flexibility is an important design principle:
- Device and Platform Adaptability: Flexibility in UI design allows interfaces to adapt to different devices and platforms. By employing responsive design techniques, interfaces can adjust and optimise their layout, content, and interactions based on the screen size, orientation, and capabilities of various devices (such as smartphones, tablets, and desktops) and platforms (such as iOS, Android, and web).
- User Preferences and Customization: Flexibility in UI design empowers users to personalise their experience according to their preferences. Providing options for customization, such as choosing themes, layouts, font sizes, and colour schemes, allows users to tailor the interface to their individual needs and preferences, enhancing user satisfaction and engagement.
- Content and Feature Scalability: Flexibility in UI design enables the scalability of content and features. Interfaces that can accommodate varying amounts of content or additional functionalities without compromising usability or aesthetics ensure that the interface remains relevant and adaptable as the product or service evolves.
- Accessibility and Inclusivity: Flexibility in UI design supports accessibility and inclusivity. By providing adjustable settings for font size, color contrast, language preferences, and assistive technology compatibility, interfaces can cater to diverse user needs and disabilities, ensuring everyone can access and use the interface effectively.
Monitor Error Prevention:
Anticipate and prevent user errors through thoughtful design, clear instructions, and validation to enhance user confidence.
Error prevention is another UI designing principle for you to know because:
- User Experience: Error prevention enhances the overall user experience. Users who encounter fewer errors or obstacles while interacting with the interface can complete tasks smoothly and efficiently, leading to higher user satisfaction and engagement.
- Efficiency and Productivity: Error prevention improves efficiency and productivity. Users can avoid time-consuming and frustrating rework or correction processes by minimising errors. They can accomplish tasks more quickly and effectively, boosting their productivity and achieving their goals in a timely manner.
- User Confidence and Trust: Error prevention builds user confidence and trusts in the interface. When users have a positive experience with minimal errors, they develop trust in the system’s reliability and accuracy. This trust encourages continued usage and promotes a strong user-business relationship.
- Cost Savings: Error prevention in UI design can result in cost savings. By preventing errors upfront, the need for customer support, troubleshooting, or expensive error-fixing measures can be reduced. In the long run, this translates to lower support costs and overall maintenance expenses.
- Reputation and Brand Image: Error prevention contributes to a positive reputation and brand image. When an interface consistently delivers a reliable and error-free experience, users perceive the brand as trustworthy, credible, and customer-centric. This positive perception enhances the brand’s reputation and encourages user loyalty and advocacy.
Focus on User-Centred Design:
Place the needs, goals, and behaviours of users at the forefront of the design process, conducting user research and testing to create interfaces that meet their requirements and expectations.
You need to have user centred designs because:
- Enhanced User Experience: User-centred design focuses on understanding and meeting users’ needs. By involving users throughout the design process, considering their feedback and preferences, and prioritising their goals, the resulting interface is tailored to deliver an enhanced user experience, leading to higher satisfaction and engagement.
- Increased Usability and Efficiency: User-centred design prioritises usability and efficiency. By conducting user research, usability testing, and iterative design cycles, designers can identify and address usability issues, streamline workflows, and optimise the interface for ease of use. This improves efficiency, reduces user errors, and increases task completion rates.
- Empathy and User Empowerment: User-centred design demonstrates empathy towards users and empowers them to have a voice in the design process. Designers show that they value user perspectives and insights by involving users in co-design activities, usability testing sessions, and feedback gathering. This fosters a sense of ownership and empowerment, creating a more inclusive and user-centric design.
- Business Value and Success: User-centred design contributes to business value and success. By prioritising user needs and preferences, interfaces are more likely to align with user expectations and drive user adoption and engagement. Satisfied users are more likely to become loyal customers, increasing customer satisfaction, retention, and positive word-of-mouth, ultimately benefiting the business’s reputation and bottom line.
Designing Principle Examples
Some of the designing principles examples for you to read include:
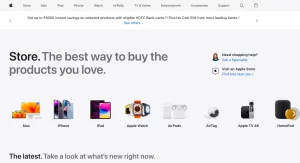
Minimalist Design:
Apple is known for its clean and minimalistic approach to design, reflected in its user interfaces across its products and services. Their interfaces often feature simple, uncluttered layouts, ample whitespace, and minimal use of decorative elements.

Source: www.google.com
The emphasis is on clarity, showcasing important content and functionality while reducing visual noise. This minimalist design philosophy is consistent across Apple’s devices, such as iPhones, iPads, and Macs, as well as their software interfaces, like iOS and macOS. The result is a sleek and intuitive user experience that aligns with Apple’s brand identity and contributes to its aesthetic appeal.
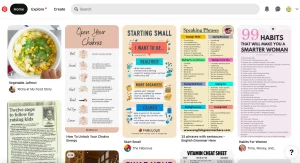
Grid View
One brand example that utilises a grid system in its UI design is Pinterest. Pinterest’s interface is designed with a grid-based layout that organises and displays content in a visually appealing and structured manner. The grid system allows for consistent placement and alignment of pins (images or videos) on the user’s feed, boards, and search results. 
Source: www.google.com
Each pin occupies a fixed space within the grid, creating a balanced and harmonious visual presentation. Using a grid system enables Pinterest to showcase much content while maintaining an organised and easy-to-navigate interface. This design approach ensures that users can quickly scan and explore pins, encouraging engagement and discovery within the platform.
Conclusion
If you want assistance in UI designing, connect with us at hello[at]noboruworld.com.
For your learning, the 10 fundamental design principles of UI design are essential guidelines that shape the creation of effective and user-centred interfaces. By embracing these principles, designers can craft interfaces that prioritise simplicity, consistency, clarity, visibility, and feedback. Simplicity removes unnecessary complexity, while character establishes familiarity and predictability.
After integrating these design principles, interfaces become more usable, engaging, and efficient, leading to enhanced user experiences, increased user satisfaction, and successful products or services.
These principles are key to creating interfaces that resonate with users, align with business goals, and stand the test of time in the ever-evolving digital landscape.
Also Read: What are the most important web design principles?
FAQ
What are UI design principles?
UI design principles are fundamental guidelines that help designers create effective and user-friendly interfaces. They include principles such as simplicity, consistency, clarity, visibility, feedback, flexibility, accessibility, and user-centeredness.
Why are UI design principles important?
UI design principles are important because they ensure interfaces are intuitive, visually appealing, and aligned with user expectations. By following these principles, designers can enhance the user experience, improve usability, increase efficiency, and build user trust.
How do UI design principles benefit businesses?
UI design principles help businesses create interfaces that attract and engage users, increasing customer satisfaction, loyalty, and positive brand perception. Well-designed interfaces prioritising usability and user-centeredness can drive higher conversion rates, improve productivity, and reduce business support costs.



