Work on CMS to Improve Core Web Vitals

Introduction
A content management system allows you to work on your website to build and manage for growth over time. The system enables you to manage and publish web content on a functional website to get more traffic.
Content management system offers multiple plugins to optimize content. It provides an easy interface to help your site rank better in the search engine.
In a test, the website of British mega-retailer Marks&Spencer scored every bit for its website’s performance. The website of the brand had several links to clothes and accessories on each page. Hence, despite the high-performance score, the brand gave 116-page requests on most of the pages which reduced the speed of the website.
The brand checked the web vitals and the website’s performance using different tools. And, it was suggested that M&S should remove or defer JavaScript or CSS that interferes with the loading of the content.
It explains the importance of user experience and how a Content Management System can contribute to enhancing it.
In this blog, you will read how you can improve Core Web Vitals with a dynamic CMS.
But before that let us read What are Core Web Vitals?
What are Core Web Vitals?
Core Web Vitals are the metrics that quantify the user’s experience when they interact with a web page. It measures how fast a page could load after the user entered the search query, how long it takes before a user can interact with the page and the visual stability of the elements of the page.

Considering the user’s experience, it is important for the website’s owners to know how their website is performing.
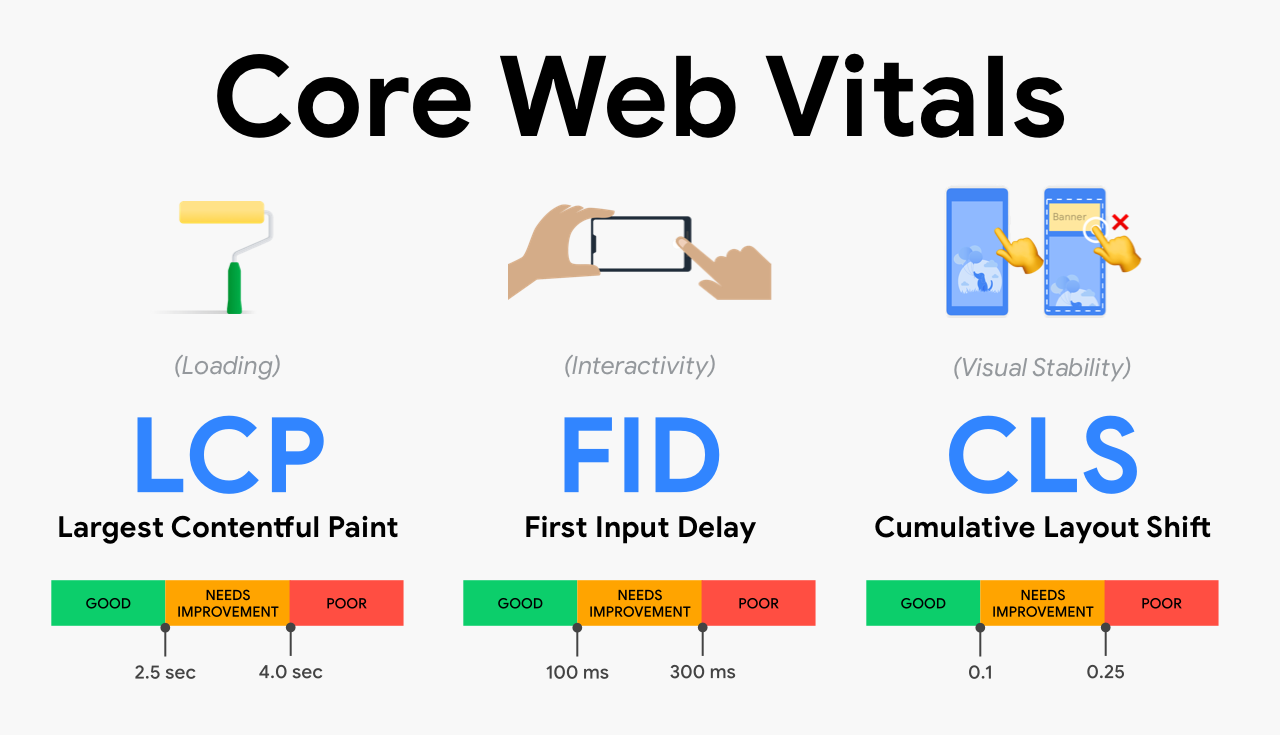
Online one thing that matters is speed. According to the Core Web Vital standards, a website’s performance is defined by these metrics to include LCP, CLS, and FID.
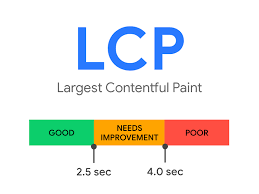
Largest Contentful Paint (LCP) = Less than 2.5. Seconds.
LCP represents how fast the main content of the web page is loaded.

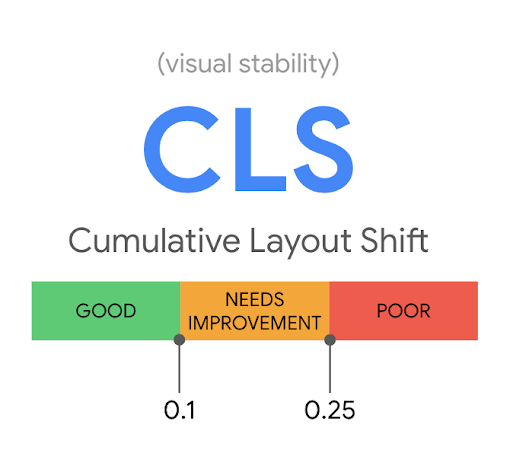
Cumulative Layout Shift (CLS) =0.1 or less than 0.1 seconds.
CLS represents how much a webpage unexpectedly shifts during its life.

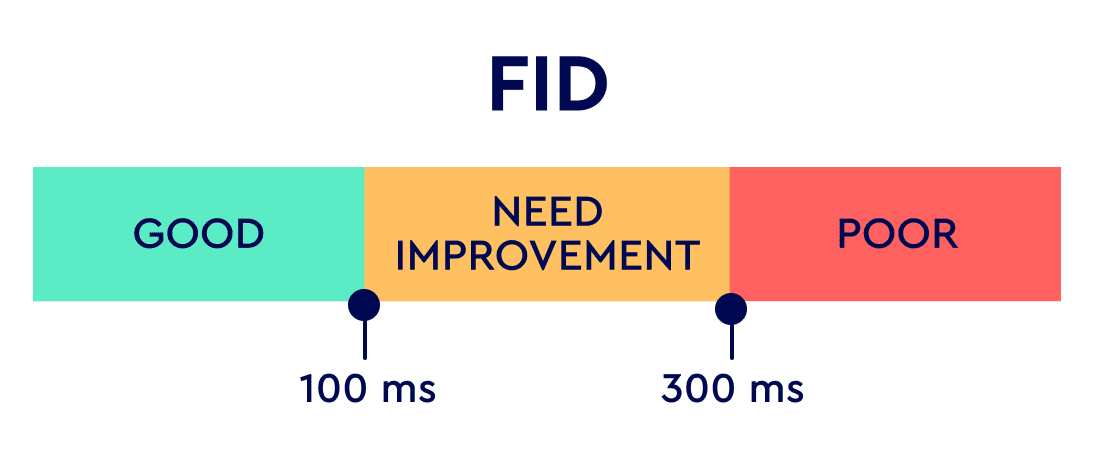
First Input Delay (FID) =Below 100 milliseconds.
FID measures the time when the users first interact with the site to the time when the browser actually responds to that interaction.

Speed is an important criteria when it comes to a website’s performance for an improved user experience.
Studies show this:
- If the page load time increases and goes beyond 3 seconds, the bounce rate is most likely to increase by 32%. Source: Think With Google
- Only time less than 0-4 seconds is best for higher conversion rates.
- If you improve your page load time by just 0.1 seconds, it can boost your conversion rate by 8%. Deloitte
Keeping your website speed higher is important, failing to achieve which the users will leave the website. It will push your website’s ranking lower.
Let us now read how CMS helps you to achieve speed and keep away high bounce rates.
What is a CMS?
A Content Management System(CMS) is software that helps users create, manage, and modify content on their websites. It is the architecture of the online presence. The users would not require any technical expertise to use the CMS software.

A couple of CMS examples that common users must have heard of include WordPress, Joomlas, Wix, HubSpot, Squarespace, and Drupal. In these CMS, both the front end and the back end are coupled which may at times reduce the speed of the website.
The only drawback with this CMS is that it makes it difficult to reuse the content anywhere else on the platform. This is where the headless CMS.
What is a headless CMS?
A headless CMS is a back-end-only content management system. It is primarily a content repository that delivers content for display via API.
It is a seamless display across different platforms. In common, RESTful or GraphQL are the most-used APIs.
When you use a headless CMS and separate it from the back machine, you actually improve the speed of the website and users will stay longer on the website. It reduces the bounce rate considerably.
A headless CMS:
- Maintain the high security of the website.
- Delivers content on any device without limitation of the interface.
- Provides flexibility for unlimited customization.
- It allows you to integrate new technologies without a lag time.
The best CMS helps you to write the content in an interface that looks like a word document.
Choosing a CMS that suits your content requirements is important. Let us read further about why is CMS important for your company?
- Running a business alone on social media will not help you grow. Because at some point the algorithm might change which may affect your business.
- A website on the other hand gives you plenty of opportunity to create your own content.
- Choosing a reliable and fast CMS enables you to improve the speed of your website.
Now let us read how Core Web Vitals CMS rankings are established.
How are Core Web Vitals affected by CMS?
In order to rank a Content Management System for the Core Web Vitals, the HTTP archive uses 2 data sets.
The datasets used by HTTP are:
- CRuX dataset
- Lab dataset
CRuX dataset: It comes from the website visitors who have unknowingly been permitted to collect Core Web Vitals from the websites they visit.
Lab dataset: The lab dataset is collected from the crawler that gathers data from millions of websites.
These two datasets will determine all the Core Web Vitals for the CMS. Now let us see ways to improve the Core Web Vitals.
Ways to Improve Core Web Vitals?
These are the common ways to improve Core Web Vitals:
Implement lazy loading:
When you implement lazy loading, it ensures that you load images and content exactly when the visitors reach a particular section of the page. It can help improve your LCP and loading speed.
Using a caching solution:
Caching the content also helps to improve page speed. It is because you helped reduce the load on your server. The caching tools help to store an HTML static version of the website reducing the need of loading the content every time a visitor accesses the page.
Remove render-blocking resources:
Render-blocking elements refer to HTML, CSS, and JavaScript that help to render a page on your site. At times, these files contain a script that can prevent the loading of a few pages.
This may affect the user experience and hence the best way to nullify the effect is by removing the render-blocking resources. Minify the JavaScript or CSS to remove the white spaces.
Use a content delivery network:
Using a content delivery network helps you store information for servers across the globe. It means that the content will be served faster whenever a visitor asks for it.
A Content Delivery network can speed up the LCP for the users and reduce Time to First Byte.
Image optimization:
You can also compress the size of the images to reduce the size of the file. Use tools like TinyPNG or plugins like ShortPixel, Imagify, and Smush. Reducing the size of the image improves the load speed of the website.
Optimise website fonts:
If you optimize the website fonts, it will improve your website’s performance. Because the optimized fonts are smaller and delivered faster when the visitor requests the content.
Use global fonts as they are optimized by weights and download time.
Upgrade hosting:
You can upgrade hosting if the site load speed is higher. Quality hosting provides security and improved load speed for the website. Changing web hosting is a powerful way to optimize your website.
Make sure that the website host does not affect the user experience. Whether you use a traditional CMS like WordPress or a headless CMS like Kentico, it is important that you work to improve the user’s experience.
Ensure that you are utilizing HTTPS as it is more critical for the Core Web Vitals.
How to improve Core Web Vitals in these CMS?
Let us look at these CMS one by one and how can you improve the Core Web Vitals:
Ways to improve Core Web Vitals in Drupal:

Source:www.drupal.org
- Use caching solutions. Drupal comes with an in-built caching solution for dynamic page cache and internal page cache. It allows the back-end to deliver the data at an improved speed further improving the Core Web Vitals.
- Try lazy loading of the data with the in-built modules in Drupal. But it helps if the data is dynamic and cannot be cached.
- Use a warmer module that allows for cache warm-up using queues, if the cache gets invalidated frequently.
- The bigPipe module in Drupal speeds up the page delivery time. It helps to send the immutable parts of the page immediately to the browser and offers dynamic parts when they are ready. The module helps the website to separate the static part of the page from the dynamic part making it faster for the page to load.
Ways to improve Core Web Vitals in Wix:

Source:www.wix.com
- Automatic image optimization: Wix enables you to automatically reduce the size of images that you load on the website. Otherwise, you can use TinyPNG/ TinyJPG to reduce the size of the image. When a website has light elements, the website loads faster.
- Enable caching: Go to your editor>> Click on Menu Pages>> Find the page for More Actions>>Settings>>Advanced Settings>>Manually Controlled Caching (Select how often you want the page to be cached).
- Content Delivery Network: Wix uses a system of global cache services and proxy servers to make a content delivery network. The CDN helps the visitors receive content from the site faster. It reduces the latency and improves site load time.
- Powerful “Distributed-Denial-of-Service (DDOS)” Attacks: Wix deploys DDOS to lessen the effect of the attack on the server. It prevents the site loading time to be severely impacted.
Ways to improve Core Web Vitals in WordPress

Source: www.wordpress.com.
- Caching Solutions: Caching in WordPress to render the content faster. Go to SiteTools>> Speed>> Caching>> Choose the level of caching through the toggle button.
- Implement Lazy Loading: You can implement lazy loading in WordPress. Login to your account>> Go to Settings>>Media Panel in your WordPress admin dashboard. Hit the LazyLoad Section on the top of the page and then click “Enable for Images” and hit “Save”.
- Optimise images: Use Imagify to reduce the size of the images automatically.
- Remove render-blocking resources: You can minify CSS and JavaScript files and remove unused CSS. Find the performance of the page by using the PageInsight Reports.
Conclusion
Working on CMS is an integral activity you must conduct to have improved Core Web Vitals. If the ranking metrics are correct, your chances of ranking higher in search engines get better.
We can help you in monitoring the web performance and take actions to improve the web vitals for higher Google rankings.
Read the Ready guide about Core Web Vitals here
You can connect with us or write to us people@localhost





We would love to have your opinion.